Grille d’analyse des contrastes d’une charte
Mis à jour le 29/08/2025
Nous sommes très heureux de partager avec vous notre grille d’analyse des contrastes d’une charte.
Ce document est simple, il s’agit d’un tableur (Excel) et de quelques macros qui permettent de calculer automatiquement les contrastes des couleurs d’une charte graphique.
Attention, il est nécessaire d’activer au préalable les macros à l’ouverture du fichier afin de garantir le bon fonctionnement de la grille.
Téléchargement
Grille d’analyse des contrastes d’une charte (.xlsm, 73 ko)
Date de dernière mise à jour du fichier : 29 août 2025.
Présentation de la grille
Saisir la liste des couleurs de la charte
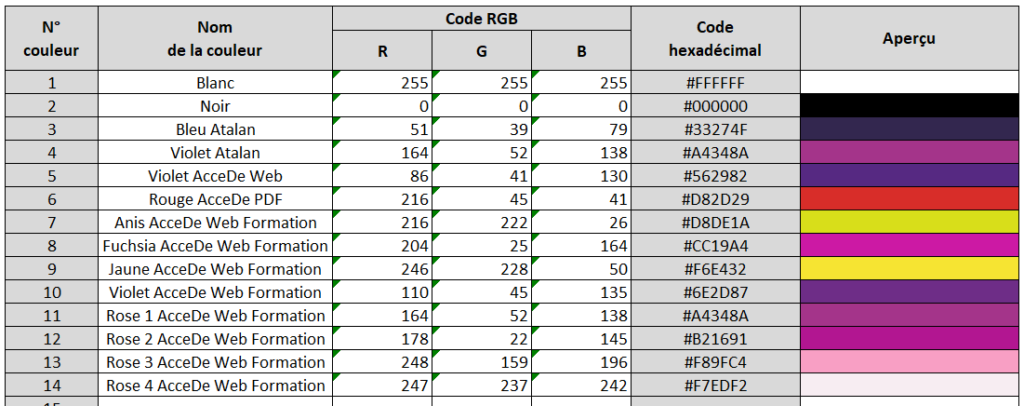
Son fonctionnement est très simple, il vous suffit de renseigner l’ensemble des couleurs de votre charte, ou de celle de votre client, dans l’onglet « Démarrage ».

Il est possible de saisir au choix des codes RGB (Red, Green, Blue) ou des codes hexadécimaux.
Visionner les combinaisons possibles et les ratios de contrastes correspondants
Lorsque toutes les couleurs sont renseignées, l’onglet « Matrice des couleurs » permet d’afficher toutes les combinaisons possibles avec ces couleurs.

Pour chaque combinaison, le ratio de contraste est indiqué. C’est ce ratio de contraste qui permet de vérifier si le contraste est suffisant entre les contenus et l’arrière-plan.
Visionner les combinaisons possibles pour le respect du niveau AA (WCAG 2.2 ou RGAA 4.1.2)
Enfin, les onglets « Textes » et « Éléments graphiques » permettent de visionner les combinaisons de couleurs valides pour les textes et les éléments graphiques informatifs au niveau AA des WCAG 2.2 ou du RGAA 4.1.2.
Textes
Le ratio de contraste pour les textes doit être supérieur ou égal à 4,5.
Certains textes considérés comme grands peuvent respecter un ratio inférieur mais il est fortement recommandé d’appliquer le ratio minimum de 4,5 pour l’ensemble des textes.

Éléments graphiques informatifs
Le ratio de contraste pour les éléments graphiques informatifs doit être supérieur ou égal à 3.
Cela concerne notamment :
- Les pictogrammes informatifs.
- Les pictogrammes interactifs seuls, lorsqu’ils ne sont pas accompagnés d’un texte.
- Les champs de formulaire.

Licence d’utilisation
Cette grille est sous licence Creative Commons BY-SA 3.0 FR.
N’hésitez pas à l’utiliser, la partager, l’adapter, etc. Tout en conservant la même licence d’utilisation et en citant l’auteur initial.
Des commentaires ou suggestions d’amélioration ?
Si vous utilisez cette grille, n’hésitez pas à nous transmettre vos commentaires et suggestions à travers les commentaires de ce billet.
Vos commentaires
-
Bonjour,
avec un collègue, nous avons essayé de le convertir sous google sheets mais cela ne fonctionne pas. Savez-vous si c’est possible ? Merci-
Bonjour Arnaud, désolé pour le temps de réponse.
La conversion d’un fichier xlsm en fichier Google Sheets n’est à priori pas chose aisée, car lors de la conversion toutes les macros présentes sont supprimées.
La seule façon serait de réécrire les macros dans le langage prévu par Google Sheets.
Bonne journée.
-
-
Bonjour,
J’ai tenté d’utiliser la grille de simulation, j’ai saisie les codes couleurs de notre charte graphique mais rien ne se passe sur les feuilles de calculs suivantes. Est ce normal ? Est ce que l’outil est toujours fonctionnel ?-
Bonjour Caroline, navré pour cette réponse tardive.
Je vous confirme que l’outil est toujours fonctionnel.
Si la mise à jour automatique des autres feuilles ne fonctionnent pas, c’est peut-être dû aux macros qui sont désactivées sous Excel.
Lorsque vous ouvrez le fichier, un avertissement de sécurité vous propose d’activer ces macros en cliquant sur le bouton « Activer le contenu ».
Si cet avertissement de sécurité n’apparait pas, il faut l’activer dans les paramètres Excel :
– Pour cela, il faut aller dans Fichier > Options > Centre de gestion de la confidentialité > Paramètres du Centre de gestion de la confidentialité > Paramètres des macros
– et cocher le bouton « Désactiver les macros VBA avec notification »
– puis relancer le fichier Excel, qui vous proposera alors d’activer les macros.Cela résout-il votre problème ?
Bonne journée.
-
-
Bonjour,
Je n’arrive pas à utiliser le tableau excel. Je pensais pouvoir entrer des références couleurs et j’espérais que ca calculerait automatiquement. Avez-vous un tableau plus récent?
Merci beaucoup.
Priscillia Ermer-
Bonjour Priscillia,
La grille calcule en effet automatiquement les contrastes lorsque l’on rentre les nouvelles données couleurs (en hexadécimal ou en rgb).
Je vous confirme que le tableau proposé fonctionne.
Lorsque vous téléchargez le fichier, n’oubliez pas de cliquer sur « activer le contenu » avant de modifier la grille avec vos couleurs, sans ça, la mise à jour automatique ne fonctionnera pas.-
Merci pour votre retour, je vais tester avec un autre ordinateur.
-
-
-
J’ai développé une petite application pour tester les chartes graphiques https://wd26.fr/realisations/charte-graphique. Si ça peut aider quelqu’un, je vous en fait profiter. Pour entrer vos couleurs, cliquez sur le chevron à droite ;)
-
Bonjour wd26,
intéréssé par ton utilitaire et au mieux par son code (on développe quasiment tout sous PCSoft … ;o))
Merci
-
-
Bonjour
Juste un petit commentaire pour contester (je suis un peu myope certes ça aide !) que le ratio d’une couleur x sur un fond y est le même que son inverse : couleur y sur fond x. Or à titre personnel et même en regardant vos matrices ce n’est pas ce que je perçois. Le blanc sur fond vert est plus lisible pour moi que l’inverse. Et c’est vrai pour d’autres couleurs.
D’autre part et cette maxime est connu de tous les ophtalmos : « Vous voyez mieux (dans) le rouge (fond) vous êtes myopes si c’est (dans) le vert vous êtes hypermétropes ».
Par contre en terme de fatigue visuelle je préfère un fond blanc avec une couleur sombre donc à contraste élevé peut-être parce qu’il se rapproche le plus de la vision en lumière courante naturelle et aussi de nos papiers habituels.-
Bonjour,
Merci pour ce commentaire.
Nous sommes bien d’accord.Il faut dissocier le ratio de contraste de la lisibilité générale.
Le ratio de contraste sera le même par exemple en noir sur blanc, comme blanc sur noir. Il s’agit de la différence de luminosité entre les deux couleurs.
C’est ce qui est utilisé dans les normes pour évaluer les contrastes.Effectivement, cela n’est pas suffisant, car la lisibilité est ensuite fonction de plusieurs facteurs.
Par exemple, un texte jaune sur fond noir ne sera pas autant lisible sur l’ensemble du reste de l’écran sera sur fond noir ou sur fond jaune.
Cette notion est assez difficile à évaluer de manière objective.De manière générale, un contraste s’évalue surtout avec une dose de bon sens.
Sébastien.
-
-
Cause fréquente de malvoyance ; la rétinite pigmentaire.
Pour ces personnes les valeurs du tableau ne suffisent pas à déterminer l’accessibilité d’un texte.
J’éliminerais encore dans le second tableau,
Arrière-plan / texte
Noir / orange
Noir / gris 2
Noir / vert
Bleu / orange
Orange / noir : c’est fort limite (il faudrait un orange très clair)
Orange / bleu
Gris 2 / noir
Gris 3 / gris 1
Rouge / blanc : c’est fort limite
Vert / noir-
Bonjour,
Merci pour ce commentaire.
Les combinaisons retenues ou non dans le tableau le sont sur la base des ratios de contrastes minimum exigés par les WCAG 2.0 (au niveau AA).L’objectif est de pouvoir définir des contrastes suffisants ou non sur une base automatique.
Sur des niveaux plus élevés d’accessibilité (niveau AAA), des contrastes plus renforcés sont demandés. En appliquant les règles de contrastes renforcés, effectivement ces combinaisons de couleurs deviennent invalides.
Ce référentiel d’accessibilité part du principe que si des besoins de contrastes renforcés sont nécessaire pour l’utilisateur, alors le minimum est qu’en utilisant des technologies d’assistance (réglages de contrastes renforcés directement sur l’ordinateur, ou utilisation de loupes d’écran agissant sur les couleurs), le site réagisse correctement. Ensuite, le niveau au-dessus est de proposer directement des couleurs plus contrastées.
Il serait intéressant que nous ajoutions également dans notre grille le niveau AAA en complément du AA.
Bien à vous,
Sébastien Delorme
-
-
La grille vient d’être mise à jour et permet désormais la saisie des couleurs sous la forme hexadécimale.
-
Bonjour à toute l’équipe,
Merci pour cet outil que je découvre.
Vous faites vraiment un travail formidable, merci !-
Pas de quoi, c’est un plaisir de faire plaisir !
-
-
-
Je viens seulement de découvrir l’outil, vraiment top !
-
Merci Florian !
-
-
Cet outil est gé-nial !
C’est vraiment brillant et simple d’utilisation, bravo !
Petite coquille sur la définition des « Petits textes », la phrase contient « grands textes » :)
-
Merci Gaël pour ce retour qui fait très plaisir !
La coquille est corrigée.
-
-
Bonjour,
bravo pour ce petit outil bien utile, une petite remarque attention pour la définition de ce qu’est un grand texte ce n’est pas aussi simple et c’est ce qui met dans le mur 100% des outils de test automatique des contrastes actuellement
C’est 14 et 18 si la taille du texte par défaut est environ à 12pt ce qui n’est pas forcement le cas mais que wcag a considérer comme étant la base la plus courante.
Il faut donc en réalité tenir compte de ce que l’auteur à définit comme taille par défaut pour son corps de texte.Exemple si il a choisi une taille à 16pt, le grand texte sera au dessus de 19pt gras et 24pt non gras.
C’est pour cela qu’il est préférable de dire :
Un grand texte est :
– Un texte non gras supérieur ou égal à 1,5 x la taille du texte par défaut.
– Un texte en gras supérieur ou égal à 1,2 x la taille du texte par défaut.-
Bonjour Aurélien,
Nous ne sommes pas tout à fait d’accord avec cette interprétation.
Je vais éclaircir notre choix en plusieurs points.1. C’est un choix délibéré pour rendre plus compréhensible la notion de petit texte et grand texte pour des graphistes.
L’objectif de cette grille est d’aider le plus tôt possible à la prise en compte des contrastes.
Parler de texte supérieur ou égal à 1,5 fois la taille de texte par défaut est inadapté pour un graphiste. La relativité d’une taille de texte étant un sujet orienté intégration HTML/CSS.
2. WCAG précise clairement qu’un petit texte est inférieur 18 points non gras, ou 14 points gras.
How to meet WCAG 2.0 Contrast (Minimum)
Situation A: text is less than 18 point if not bold and less than 14 point if bold
Situation B: text is at least 18 point if not bold and at least 14 point if bold
The objective of this technique is to make sure that users can read text that is presented over a background. For Success Criterion 1.4.3, this technique describes the minimum contrast ratio for text that is less than 18 point (if not bold) and less than 14 point (if bold). For Success Criterion 1.4.5, this technique relaxes the 7:1 contrast ratio requirement for text that is at least 18 point (if not bold) or at least 14 point (if bold).
Et un dernier lien pour la route : large scale (text)
large scale (text): with at least 18 point or 14 point bold
C’est très clair dans la spécification.
3. WCAG mentionne 1,5 ou 1,2 fois la taille de texte par défaut dans le cas d’intégration en polices en unités relatives (car il ne faut justement pas utiliser le point comme unité pour les polices en CSS)
Si on code une taille de texte en point, 14 points restent 14 points, quelle que soit la taille par défaut du corps de texte.
Certes, on n’utilisera pas le point (ni le pixel) en intégration, mais un point reste un point.Le doute s’installe quand on commence à parler d’unités relatives dans WCAG.
Et là, je n’ai pas la même interprétation que toi, mais peut-être me trompe-je ?The actual size of the character that a user sees is dependent both on the author-defined size and the user’s display or user-agent settings. For many mainstream body text fonts, 14 and 18 point is roughly equivalent to 1.2 and 1.5 em or to 120% or 150% of the default size for body text (assuming that the body font is 100%), but authors would need to check this for the particular fonts in use. When fonts are defined in relative units, the actual point size is calculated by the user agent for display. The point size should be obtained from the user agent, or calculated based on font metrics as the user agent does, when evaluating this success criterion. Users who have low vision would be responsible for choosing appropriate settings.
Comme il n’est pas possible d’utiliser directement l’unité point dans les CSS, il est précisé comment arriver à retrouver une taille réelle de 14 ou 18 points.
Les WCAG précisent donc que 14 points est environ équivalent à 1.2em ou 120% dans le cas d’une taille de texte par défaut à 100%.Si effectivement la taille par défaut est modifiée par le site (author), alors la taille en point devra être obtenue auprès de l’agent utilisateur (le navigateur) :
The point size should be obtained from the user agent
.-
Sur le 1 je suis tout à fait d’accord sur le fait que ce soit plus simple. Par contre je ne suis pas d’accord sur le fait que ce soit suffisant car si il n’y a pas « d’entente » préalable entre le designer et l’intégrateur sur la taille du texte par défaut ce que le designer va considérer comme grand texte ne le sera en fait peut être pas pour l’intégrateur ou l’évaluateur.
sur le 2 oui si tu considère effectivement que l’auteur utilise des
font sizeen point ce qu’il par ailleurs ne devrait pas fairesur le 3 je suppose que c’est effectivement là que notre point de vue diverge. Cela dit si j’en crois http://disic.github.io/rgaa_methodologie/#couleurs pour critère 3.3 et 3.4 le RGAA a la même interprétation que moi.
C’ est également un point sur lequel j’avais longuement échangé directement avec Gregg Vanderheiden (un des éditeur de la spec lors de la création des wcag 2.0) suite à mes retours : https://lists.w3.org/Archives/Public/public-comments-wcag20/2008Mar/0088.html à l’occasion j’essayerai de les retrouver
-
petit complément :
voilà les deux retours dont le mien qui avait entrainé l’ajout de la note 4 :
http://trace.wisc.edu/bugzilla_wcag/issuereports/issue_ind.php?id=2381
http://trace.wisc.edu/bugzilla_wcag/issuereports/issue_ind.php?id=2430qui indique que pour savoir ce qui est un grand texte il faut te reporter à la taille défini pour ton texte par rapport à ton h1. « Relative scaling can be calculated from the default sizes in a similar fashion ».
-
-
