ZoomText, Google Chrome et lissage de texte avec xFont
Il y a quelques jours, nous avons eu le plaisir d’accompagner un utilisateur malvoyant dans la création de feuilles de style (CSS) personnalisées, afin d’adapter l’affichage d’applications métiers à son handicap visuel. En complément de solutions comme des loupes d’écran, ou des réglages d’affichage du système d’exploitation, les CSS utilisateurs permettent d’adapter finement l’affichage d’un site (taille du texte, positionnement des informations, couleurs, etc.) pour un meilleur confort et une moindre fatigue pour l’utilisateur.
Pendant cette intervention, nous avons été confrontés à problème de compatibilité entre ZoomText et Google Chrome. Malheureusement, l’application métier utilisée par la personne que j’ai rencontrée ne fonctionne que sur Google Chrome. Aussi, dans l’espoir qu’elle puisse servir à d’autres, nous publions ici la solution trouvée.
ZoomText propose un module nommé xFont, celui-ci permet de lisser le texte lors du zoom, malheureusement, si cette option fonctionne parfaitement sur Internet Explorer et Firefox, ce n’est actuellement pas le cas sur Google Chrome.


Identification du problème
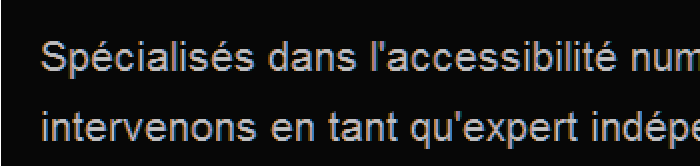
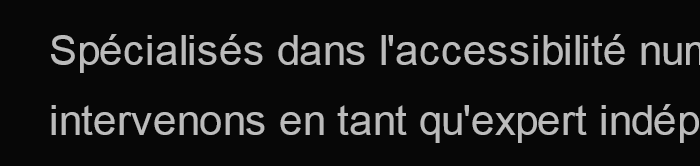
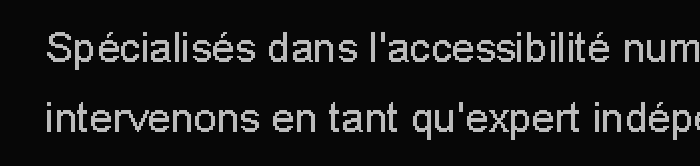
Avec Google Chrome, que l’option soit activée ou non, le résultat est très pixelisé, et peut rendre la lecture très complexe voire impossible pour certains utilisateurs malvoyants et/ou en fonction des polices de caractères utilisées.

Nous avons sollicité le support d’Ai Squared (l’éditeur de ZoomText) et leur réponse a été claire :
Google Chrome is not officially supported by ZoomText at this time. We do not have a timeframe on this. ZoomText only supports IE and Firefox at this time.
Après quelques recherches dans les notes de mises à jour de ZoomText, on remarque toutefois qu’il est fait mention d’un bon fonctionnement de xFont sur la version 52 de Chrome. Ce qui m’a été confirmé par le support d’Ai Squared.
Je profite d’ailleurs de ce billet pour les remercier pour leur réactivité, j’ai obtenu des réponses à mes questions à chaque fois en moins de 10 minutes.
Solution
Si vous n’avez pas d’autres possibilités que d’utiliser Google Chrome, la solution (temporaire je vous l’accorde) est de télécharger et d’installer la version 32 bits de Chrome 52 (fonctionnera même sur une machine 64 bits). Pour plus de simplicité, voici le lien de téléchargement direct : Chrome 32 bits 52.0.2743 (fichier exécutable, 42 Mo).
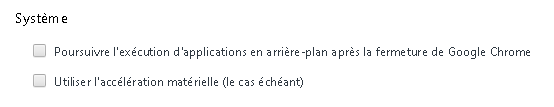
Après avoir lancé cette version de Chrome, il faudra se rendre dans les paramètres avancés, et décocher les deux options suivantes :

- Poursuivre l’exécution d’applications en arrière-plan après la fermeture de Google Chrome
- Utiliser l’accélération matérielle (le cas échéant)
Le tout fonctionnera alors, sous réserve de toujours lancer ZoomText avant Google Chrome. En attendant qu’Ai Squared supporte Google Chrome.
Vos commentaires
-
Bonjour,
je rencontre aussi ce problème : c’est flou sur google…
Je n’ai pas bien compris comment améliorer la chose…
-
Bonjour Sébastien,
Merci, j’avais il y a quelques années utilisé l’extension FF Stylish et je n’était pas satisfait lors des aménagements que je faisait pour des salariés.
Je trouvais l’extension mal optimisé mais j’ai vite été découragé par la difficulté à adapté des styles sur du code effrayant. Hélas c’est encore vrai pour la qualité du code. Mais tu viens de me faire redécouvrir Stylish qui est vraiment top.Zougane.
-
Ravi d’avoir participé à cette découverte :)
-
-
Merci Sébastien pour ce retour d’expérience.
J’ai une question concernant la personnalisation via une css dédié dans le navigateur. L’idée est séduisante à savoir de pouvoir personnaliser par rapport au besoin de l’utilisateur mais sur IE et FF cette personnalisation est appliqué sur la totalité des pages consultés.
Sur Chrome c’est le même logique (sur toute les pages ou c’est plu fin) ?
Cela ne risque pas de multiplier les navigateurs Web, à savoir un navigateur dédié à l’entreprise (css perso spécifique par rapport aux Chartes graphique de l’entreprise) et un autre navigateur avec également (css perso ou pas) ?
Pour ma part, c’est ce que je constate en général.Zougane.
-
Bonjour Zougane,
Il est tout à fait possible de créer des feuilles de style et de les appliquer à un site ou domaine. C’est tout l’intérêt !
Par défaut, une CSS utilisateur s’applique sur l’ensemble des sites ouverts avec le navigateur, là je te rejoins ça n’est pas forcément utile (sauf à remplacer tout afficher avec une police de caractère spécifique, ou encore changer globalement les couleurs de texte et couleurs de fond, par exemple).Pour cela, en fonction des navigateurs :
- Google Chrome
-
Le plus simple c’est d’installer Stylish (Chrome Web Store). Sur cette version, tu peux facilement créer une feuille de style et choisir de l’appliquer à une URL, un domaine, etc.

- Mozilla Firefox
-
Soit avec Stylish pour Firefox ou directement dans la CSS utilisateur (UserChrome.css), tu peux choisir d’appliquer des règles CSS à une URL ou un domaine avec la règle
@-moz-document.Par exemple, en écrivant le code si après, tu souligneras tous les liens, uniquement sur les pages affichées dans le domaine atalan.fr :
@-moz-document domain("atalan.fr") { a { text-decoration: underline !important; } }
Je n’ai jamais eu l’occasion de le tester sur d’autres navigateurs, mais cela semble possible pour Opera (User CSS with Opera) ou sur Safari (avec des extensions comme User CSS for Safari).
Par contre, je n’ai pas trouvé de solution pour le faire sur Internet Explorer.
Sébastien.
-
