Paramétrer CKEditor pour l’accessibilité
Mis à jour le 13 septembre 2024
L’objectif de cet article est de vous présenter les différents paramétrages qu’il est possible d’effectuer dans l’éditeur de texte riche « CKEditor » pour favoriser une publication accessible des contenus.
Pour ce faire, nous avons analysé les différentes fonctionnalités d’édition disponibles dans sa version complète visible sur cette page : « Feature-rich editor ».

À noter que seules les fonctionnalités pouvant avoir un impact sur l’accessibilité des contenus sont présentées dans ce billet. Autrement dit, si une fonctionnalité n’est pas évoquée, c’est que rien n’est à prévoir à son sujet. Comme la fonctionnalité « Modifier l’indentation », par exemple.
Sommaire
Fonctionnalités à retirer
Plusieurs fonctionnalités disponibles dans CKEditor peuvent avoir un effet quelque peu néfaste sur l’accessibilité. Idéalement, nous recommandons de les retirer de la barre d’édition. Les voici détaillées ci-après.
Souligner
 Une recommandation d’accessibilité consiste à différencier visuellement les liens présents dans du texte, dans laquelle on peut lire :
Une recommandation d’accessibilité consiste à différencier visuellement les liens présents dans du texte, dans laquelle on peut lire :
Il est fortement déconseillé d’appliquer un effet de soulignement à d’autres éléments que les liens.
C’est pour cette raison que nous recommandons de supprimer la possibilité de souligner des textes.
Justifier
 La justification des textes peut entraîner des difficultés de lecture, en particulier pour les personnes dyslexiques.
La justification des textes peut entraîner des difficultés de lecture, en particulier pour les personnes dyslexiques.
C’est pourquoi une recommandation d’accessibilité consiste à ne pas justifier les textes.
Bien que ce soit une recommandation d’un haut niveau d’accessibilité (critère de niveau AAA selon les WCAG et le RGAA), nous recommandons de supprimer la possibilité de justifier les textes.
Couleurs de texte et d’arrière-plan
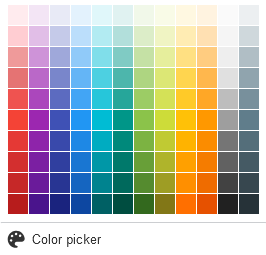
 Une recommandation d’accessibilité consiste à assurer un contraste suffisant entre les textes et l’arrière-plan.
Une recommandation d’accessibilité consiste à assurer un contraste suffisant entre les textes et l’arrière-plan.
Par conséquent, pour éviter que les contributeurs publient des contenus dont les textes ne sont pas suffisamment lisibles, nous recommandons de supprimer la possibilité de modifier les couleurs des textes et des arrière-plans.
 Si la suppression « pure et simple » de ces fonctionnalités n’est pas souhaitée, une autre solution peut consister à ne proposer que les couleurs permettant d’assurer des contrastes suffisants.
Si la suppression « pure et simple » de ces fonctionnalités n’est pas souhaitée, une autre solution peut consister à ne proposer que les couleurs permettant d’assurer des contrastes suffisants.
Les combinaisons possibles entre couleurs de texte et couleurs d’arrière-plans sont tellement nombreuses qu’il peut être assez complexe de couvrir tous les cas de figure.
Fonctionnalités à optimiser
Format de titre
 La liste déroulante « Format de titre » permet de contribuer des titres de section.
La liste déroulante « Format de titre » permet de contribuer des titres de section.
Lorsqu’on utilise le format « Titre 1 », c’est une balise <h1> qui est générée, le format « Titre 2 » une balise <h2>. Et ainsi de suite.
Mais la plupart du temps, étant donné que les contenus saisis dans l’éditeur de texte riche sont déjà introduis par une balise <h1> (le titre de l’article), nous recommandons de supprimer le format de titre « Titre 1 » de la liste de choix, pour ne pas l’utiliser malencontreusement.
Définir la langue
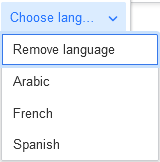
 CKEditor permet de déclarer les changements de langue.
CKEditor permet de déclarer les changements de langue.
Ce qui est un très bon point pour l’accessibilité !
Toutefois, par défaut, seules quelques langues sont disponibles dans la liste déroulante (dans la démonstration anglaise : l’arabe, le français et l’espagnol).
Nous recommandons donc de l’enrichir des langues les plus couramment utilisées par vos contributeurs.
Insérer un modèle
 CKEditor permet d’insérer des modèles de mise en page prédéfinis.
CKEditor permet d’insérer des modèles de mise en page prédéfinis.
Ces modèles sont à implémenter dans la configuration de CKEditor. Nous recommandons d’enrichir cette fonctionnalité uniquement de mises en page accessibles. Attention à l’utilisation de tableaux de mise en forme.
Appliquer un style
 CKEditor permet d’appliquer des styles prédéfinis sur les textes.
CKEditor permet d’appliquer des styles prédéfinis sur les textes.
Tout comme les modèles, ces styles sont à implémenter dans la configuration de CKEditor. Nous recommandons d’enrichir cette fonctionnalité uniquement de styles accessibles.
Insérer une image décorative
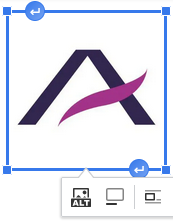
 CKEditor permet d’insérer des images décoratives.
CKEditor permet d’insérer des images décoratives.
Cependant, le code généré par cette fonctionnalité n’est pas conforme au RGAA. Pour corriger ce point, lors de l’ajout d’une image décorative en laissant le champ « Texte alternative » vide, il est nécessaire de garder la balise alt="" vide sur l’élément <img>.
Insérer une image légendée
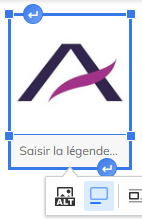
 CKEditor permet d’insérer des images légendées.
CKEditor permet d’insérer des images légendées.
Cependant, il manque certains attributs dans le code afin de rendre ce composant conforme au RGAA. Il est nécessaire de modifier le code généré par ces images légendées afin d’ajouter les attributs suivants :
role="figure"sur l’élément<figure>aria-label=""sur l’élément<figure>reprenant le contenu de la légende
À noter que de nombreuses recommandations de cet article sont applicables à d’autres éditeurs de texte riche, comme Tiny MCE, par exemple.
Vos commentaires
-
Bonjour,
On en revient encore à un duel d’expert sur des points de détails. Nous sommes beaucoup à ne pas avoir le même avis sur l’interprétation d’un critère. Mais nos divergences ne doivent pas desservir les non experts ou l’accessibilité. Ce genre de débat devrait se faire sur la liste GTA et pas sur un billet de blogue.
Sinon, pour travailler sur un projet de charte d’accessibilité et de l’ergonomie, je rejoins complètement les suggestions faites par Johan. C’est vrai que l’on veux que la contribution soit accessible, mais il faut également qu’elle soit ergonomique car ce sont des utilisateurs qui contribuent. Le fait cadrer le système d’édition permet aux utilisateurs d’avoir à portée de mains tous les outils nécessaires à la contribution accessible, même s’ils ne les connaissent pas parfaitement. Et je dit bien « pas parfaitement », car s’il on a fait l’effort de fournir un CKEditor customisé, on a certainement fait au minimum l’effort d’informer ou de sensibiliser les contributeurs.
Ils peuvent également avoir accès à une notice éditoriale s’ils n’ont pas eu de formation.
Il ne faut pas rejeter l’ergonomie sous prétexte que l’on ne sais pas gérer tous les utilisateurs. Cherchons à offrir une expérience de navigation simple et accessible pour un maximum d’utilisateurs. Pour les utilisateurs qui ne rentre pas dans ce cadre il y a des solutions d’adaptation de poste qui peuvent leur permettre d’avoir accès à l’information sans faire appel à l’accessibilité numérique.
-
Merci beaucoup à Atalan pour vos articles toujours aussi intéressants. Pour ma part, j’adhère parfaitement avec les recommandations fournis par Johan. Il ne s’agit pas de brider le contributeur en supprimant l’accès à quelques fonctionnalités, mais bien de l’aider pour intégrer des contenus accessibles dans le respect d’une charte graphique. Ces recommandations sont bénéfiques tant pour les contributeurs que pour les utilisateurs finaux.
Bonne journée,
Estelle-
Bonjour Estelle,
Merci beaucoup pour ce très sympathique et motivant commentaire !
Johan
-
-
Bonjour,
Entièrement d’accord avec les recommandations présentées dans cet article et avec les remarques de Julie.
L’accessibilité s’intègre dans un projet avec les autres composantes.
Si une charte graphique a été intégrée, il serait dommage de tout casser et transformer le site en arbre de Noël !
Si elle respecte les exigences sur les contrastes de couleur, ce serait également dommage de créer un défaut d’accessibilité.
Pour le texte souligné, personnellement je clique sur tout ce qui est souligné, c’est donc mauvais pour l’expérience utilisateur et c’est une règle des bonnes pratiques Web (Opquast N°108 – Le soulignement est réservé aux hyperliens).
Mais un abus de souligné peut nuire aux internautes qui utilisent par exemple le contraste élevé de Windows. Je travaille actuellement avec une personne mal voyante qui ne voit plus les couleurs, qui ne travaille qu’en contraste élevé et qui a personnalisé un thème pour l’adapter à sa vue.
Pour repérer les liens dans le contenu d’une page, le souligné lui facilite la navigation car si elle sait qu’il y a un lien dans la page et qu’elle ne le voit pas, elle va balayer la souris sur toute la page à la recherche du changement du pointeur ou d’un feedback si il a été implémenté. Ce qui rend sa recherche bien fastidieuse et il lui arrive souvent d’abandonner ou bien d’attendre l’aide d’un proche voyant.
Personnellement, lorsque je livre un site WordPress, je forme le client à l’utilisation de l’éditeur pour qu’il rédige des contenus avec un bon niveau d’accessibilité. Si je vois par la suite que des défauts d’accessibilité sont introduits (par oubli), nous en parlons et avec son accord, je paramètre l’éditeur comme le propose cet article, mais pour TinyMCE complété par une extension WP-edit pour à la fois ajouter ou supprimer des fonctionnalités.
Et ça fonctionne très bien !
-
Bonjour Claire,
Merci pour ce retour d’expérience fort intéressant !
Bien à toi,
Sébastien.
-
-
Bonjour,
J’ai toujours été embêté avec cette approche qui consiste à supprimer et interdire quand on parle d’accessibilité.
Je reprends les interdictions de cet article :
Le soulignement.
La recommandation de ne pas souligner des textes autre que des liens est discutable et le soulignement des liens lorsqu’ils sont dans un environnement de texte est lui même discutable car il diminue de manière notable la lisibilité du texte lorsqu’il y a beaucoup de liens soulignés.
L’utilisation d’un rapport de contraste suffisant (3,1 au minimum) et d’une indication complémentaire à la prise de focus est une première méthode d’adaptation (technique WCAG G183).
De cette manière, dans le contexte d’un site et à partir du moment où les liens ne sont pas soulignés, le soulignement peut être utilisés conformément à son rôle typographique d’emphase.
Cela permet également d’uniformiser la présentation des liens qui sont rarement soulignés dans les éléments de templates ou les éléments de navigation par exemple.
Et si l’on veut aller plus loin une option de configuration via CSS, peut permettre à l’utilisateur qui va en avoir besoin d’indiquer de manière explicite les liens dans un environnement de texte.Interdire la justification.
La justification est un procédé typographique utile lorsque des textes sont affichés en colonne par exemple.
Pourquoi faire porter la responsabilité de cette problématique sur les contributeurs alors qu’il est si simple de proposer une option de configuration qui permet de supprimer la justification ?
Et si on adhère à cette démarche de restriction alors il faut aller au bout et interdire également un interlignage inférieur à 1,5 fois la taille des polices par exemple.
Par ailleurs il existe un risque fort que les contributeurs tentent de contourner cette restriction en utilisant des textes en image.
A moins d’interdire également le texte en image.Interdire la couleur.
De mon point de vue c’est l’interdiction la plus dangereuse, elle accrédite la thèse que l’accessibilité est impossible à appliquer à un site normal.
Nous avons mis une décennie à convaincre patiemment que l’accessibilité ne consistait pas à faire des trucs moches.
La boite de pandore s’ouvre à nouveau…
Il est pourtant simple de proposer un style switcher et un mode contrastes élevés ou inversés.Les contributeurs non formés n’ont pas vocation à créer des contenus accessibles.
Je sais que cette assertion est un brin provocatrice mais c’est la vérité.
Si ont peut considérer que l’accessibilité fait partie des compétences professionnelles requises pour un développeur ou un intégrateur, il n’en est rien pour le contributeur.A moins qu’il s’agisse de contributeurs spécialisés dans la rédaction de contenus web accessibles et, dans ce cas, ils n’auront pas besoin de ces suppressions de dispositifs car ils sauront comment les gérer.
Ces interdictions s’adressent donc à des contributeurs non-formés ou pas ou peu sensibilisés à l’accessibilité.
S’ils ne sont ni formés, ni sensibilisés comment pourraient-ils accepter ces interdictions ?
Et comment ne pourraient-ils pas penser que l’accessibilité consiste à faire moche et ennuyeux et qu’elle est une contrainte trop forte ?Laissez les contributeurs pas ou peu formés faire ce qu’ils veulent, ce n’est pas leur métier de créer des contenus accessibles.
C’est par contre notre métier de proposer des solutions d’adaptations ou de proposer des alternatives et des méthodes de contournement.
L’interdiction n’est pas une méthode de contournement c’est un constat d’échec.
Je terminerai en signalant que ces interdictions réfèrent à des problématiques AA ou AAA, à l’exception du soulignement qui ne concerne pas l’accessibilité.
Il semble y avoir une incompréhension au sujet des niveaux. Un site conforme au niveau A est parfaitement accessible.
Mais il peut être amélioré (AA) ou adapté (AAA).
Interdire pour prendre en charge des dispositifs d’amélioration ou d’adaptation est très dangereux car cela fausse la perception des niveaux dans un contexte où le niveau minimum requis est déjà un objectif complexe.Ne nous trompons pas de cible, ces problématiques ne concernent en rien les contributeurs et encore moins leurs outils. Cela concerne les développeurs et les dispositifs d’amélioration et d’adaptation qu’ils devraient mettre en place.
Chaque fois qu’au nom de l’accessibilité on interdit quelque chose sans autre solution on se tire une balle dans le pied et on recule.
-
Bonjour Jean-Pierre,
J’ai toujours été embêté avec cette approche qui consiste à supprimer et interdire quand on parle d’accessibilité.
Moi aussi, et même si cela est – apparemment – difficile à dire, il n’y a pas tant d’interdictions dans ce billet et davantage d’idées, de suggestions, d’améliorations. Cette tendance à vouloir toujours montrer du doigt le négatif ou les points de désaccord est tout autant mauvaise pour l’accessibilité que celle d’interdire.
La recommandation de ne pas souligner des textes autre que des liens est discutable.
Nous sommes d’accords, c’est discutable, mais clairement ici, je l’assume (et je pense que Johan également) pour l’immense majorité des situations que j’ai rencontrées et que je détaille par la suite.
Disons que c’est davantage une pratique d’ergonomie qui améliore également l’accessibilité.le soulignement des liens lorsqu’ils sont dans un environnement de texte est lui même discutable car il diminue de manière notable la lisibilité du texte lorsqu’il y a beaucoup de liens soulignés.
En effet, tout comme il est très désagréable d’avoir de nombreux liens (quelle que soit leur apparence) lors de l’écoute audio d’un texte, la lecture braille, la navigation clavier, etc. Tout est une question de compromis et d’ergonomie.
L’ajout d’un autre élément pour distinguer les liens (autre que le soulignement) pourra être tout autant désagréable.
Même en jouant sur la façon de souligner on peut grandement améliorer la lisibilité : Designing the Perfect Hyperlink — It’s Not as Simple as You Think.L’utilisation d’un rapport de contraste suffisant (3,1 au minimum) et d’une indication complémentaire à la prise de focus est une première méthode d’adaptation (technique WCAG G183).
C’est quand je lis ça que je me dis que nos points de vue sont réellement différents.
Vendredi dernier, j’étais auprès d’une utilisatrice malvoyante qui avait réglé son système d’exploitation et son navigateur pour afficher seulement deux couleurs : rouge et noir ; les seules couleurs les plus adaptées pour elle.
Que le rapport de contraste entre le lien et le texte soit suffisant ou non, peu importe pour elle, le lien et le texte deviennent de la même couleur chez elle. D’où l’importance de ne pas véhiculer de l’information que par la couleur…le soulignement peut être utilisés conformément à son rôle typographique d’emphase.
C’est effectivement là où la solution proposée peut poser des difficultés selon moi.
Peut-être peut-on réfléchir à un moyen plus pédagogique pour apprendre aux contributeurs pourquoi et comment utiliser le soulignement ?Pourquoi faire porter la responsabilité de cette problématique sur les contributeurs alors qu’il est si simple de proposer une option de configuration qui permet de supprimer la justification ?
Simplement parce qu’il est bien plus simple de ne pas justifier le texte. C’est aussi de la responsabilité des contributeurs, qui, quand on les forme, comprennent très bien l’intérêt de cette pratique (et souvent se rendent compte également que la lisibilité est également améliorée).
L’option de configuration qui permet de supprimer la justification par l’utilisateur est une possibilité, mais je préfère largement passer du temps à expliquer la bonne pratique aux contributeurs plutôt que d’imposer aux utilisateurs de régler l’alignement du texte sur chacun des sites qu’ils vont consulter.Par ailleurs il existe un risque fort que les contributeurs tentent de contourner cette restriction en utilisant des textes en image.
J’ai vu des choses tordues de la part des contributeurs, je l’avoue, mais là, c’est l’argument qui est capillotracté :)
De mon point de vue c’est l’interdiction la plus dangereuse, elle accrédite la thèse que l’accessibilité est impossible à appliquer à un site normal.
Nous avons mis une décennie à convaincre patiemment que l’accessibilité ne consistait pas à faire des trucs moches.Sur les projets j’entends un discours totalement différent.
À l’inverse, proposer les couleurs les plus optimales pour la lecture, permet d’éviter d’écrire en jaune sur blanc, orange sur blanc, etc. Les remarques sont souventFinalement, c’est du bon sens, et ça nous évitera d’avoir des contenus qui ne ressemblent à rien
ouC’est vrai que j’utilisais ces couleurs, mais en fait, elles sont peu lisibles
.Là où je te rejoins c’est qu’effectivement on pourrait proposer dans un premier temps des styles par défaut, des possibilités de combinaisons suffisantes avant d’envisager le retrait total de la palette de couleurs.
Il est pourtant simple de proposer un style switcher et un mode contrastes élevés ou inversés.
Cela revient à dire à l’utilisateur :
Si tu n’arrives pas à lire le jaune sur blanc, utilise le mode contrastes élevés
.
Honnêtement, il reste plus efficace de proposer des couleurs directement lisibles. Sans aller sur des forts niveaux de contrastes, ne pas utiliser certaines combinaisons illisibles par 50% de la population reste plus pertinent (et sans imposer l’utilisation d’un mode contrastes élevés ou inversés pour seulement quelques lignes d’un texte).L’interdiction n’est pas une méthode de contournement c’est un constat d’échec.
Comme l’absence de propositions d’amélioration ?
En plus, il s’agit là de 10% du contenu de l’article, mais c’est vrai qu’il est assez long.Laissez les contributeurs pas ou peu formés faire ce qu’ils veulent, ce n’est pas leur métier de créer des contenus accessibles.
Parce que ça rapporte plus de proposer des formations à tour de bras ?
Je pense qu’il y a un compromis à trouver entre la sensibilisation, la formation et l’aide apportée aux contributeurs pour que l’accessibilité soit finalement assez invisible pour eux.Et avec les différents éléments proposés par Johan dans son article (les premiers sur lesquels tu rebondis mais également toute la suite de l’article), je pense que l’objectif est plutôt d’aider les contributeurs à finalement faire des contenus accessibles, en limitant leurs efforts et en améliorant la qualité globale de leurs productions.
Il semble y avoir une incompréhension au sujet des niveaux. Un site conforme au niveau A est parfaitement accessible.
Mais il peut être amélioré (AA) ou adapté (AAA).Non il n’y pas d’incompréhension :)
Je n’ai pas lu le contraire ici.Ne nous trompons pas de cible, ces problématiques ne concernent en rien les contributeurs et encore moins leurs outils. Cela concerne les développeurs et les dispositifs d’amélioration et d’adaptation qu’ils devraient mettre en place.
Je reste en total désaccord sur ce point.
Faire porter la responsabilité aux seuls développeurs, c’est un constat d’échec.Sébastien.
-
Cette tendance à vouloir toujours montrer du doigt le négatif ou les points de désaccord est tout autant mauvaise pour l’accessibilité que celle d’interdire.
Hum… moi j’aurais plutôt tendance à appeler ça un débat d’idée, non ?
Je ne vois pas bien au demeurant comment cela pourrait nuire à l’accessibilité, au contraire.Et je ne montre pas du doigt un billet dans son ensemble, je relève juste des points qui me semblent discutables.
En effet, tout comme il est très désagréable d’avoir de nombreux liens (quelle que soit leur apparence) lors de l’écoute audio d’un texte, la lecture braille, la navigation clavier, etc. Tout est une question de compromis et d’ergonomie.
C’est bien de compromis qu’il s’agit. Imposer le soulignement de liens c’est prendre le risque de rendre difficilement lisible des textes dans lesquels il y a beaucoup de liens. Et cette situation ne peut pas forcément être anticipée, un contributeur peut se retrouver dans cette situation de devoir mettre beaucoup de liens dans un texte.
Le recours à une différence de contraste, parce que cela pèse moins sur la lisibilité d’un texte est effectivement un compromis.Vendredi dernier, j’étais auprès d’une utilisatrice malvoyante qui avait réglé son système d’exploitation et son navigateur pour afficher seulement deux couleurs : rouge et noir ; les seules couleurs les plus adaptées pour elle.
Que le rapport de contraste entre le lien et le texte soit suffisant ou non, peu importe pour elle, le lien et le texte deviennent de la même couleur chez elle. D’où l’importance de ne pas véhiculer de l’information que par la couleur…Quelque soit le travail que nous ferons, nous trouverons toujours un utilisateur qui ne peux pas s’en satisfaire. C’est une caractéristique de notre métier.
J’aurais tendance à prendre en l’espèce une position différente et compléter le paramétrage de cette utilisatrice par une directive visant à souligner les liens.
On pourrait reproduire le même raisonnement avec un utilisateur qui aurait besoin de supprimer le soulignement par exemple.L’option de configuration qui permet de supprimer la justification par l’utilisateur est une possibilité, mais je préfère largement passer du temps à expliquer la bonne pratique aux contributeurs plutôt que d’imposer aux utilisateurs de régler l’alignement du texte sur chacun des sites qu’ils vont consulter.
Je comprends bien l’argument mais du coup cela implique également d’interdire le colonage de texte par exemple. Format inhabituel sur le web mais dont on peux avoir besoin.
Sur les projets j’entends un discours totalement différent.
Quand tu leur interdis l’utilisation des couleurs ?
À l’inverse, proposer les couleurs les plus optimales pour la lecture, permet d’éviter d’écrire en jaune sur blanc, orange sur blanc, etc. Les remarques sont souvent « Finalement, c’est du bon sens, et ça nous évitera d’avoir des contenus qui ne ressemblent à rien » ou « C’est vrai que j’utilisais ces couleurs, mais en fait, elles sont peu lisibles ».
C’est précisément là où j’ai du mal à comprendre.
Si il y a ce genre de réactions positives c’est que les contributeurs sont formés. Pourquoi alors leur interdire l’utilisation de la couleur s’ils comprennent la problématique de contrastes et comment la gérer ?Si on interdit l’utilisation de la couleur c’est que les contributeurs ne sont pas formés, c’est en tout cas comme ça que je le comprends.
Et dans ce cas là comment pourraient-ils comprendre l’interdiction ?Parce que ça rapporte plus de proposer des formations à tour de bras ?
Je ne comprends pas cette phrase.
Faire porter la responsabilité aux seuls développeurs, c’est un constat d’échec.
Hum… Je fais une très nette différence entre un développeur pour lequel l’accessibilité fait partie de ses missions professionnelles et des contributeurs pour lesquels l’accessibilité ne fais pas forcément partie de leurs misions professionnelles.
Par ailleurs j’ai une position très pragmatique à ce sujet : je pense qu’on a intérêt à automatiser le maximum de dispositif d’adaptation car on ne fait le job qu’une fois et qu’en général c’est facile et ne requiert pas des développements lourds.
Les contributeurs c’est tout autre chose, ils n’ont pas forcément vocation à produire des contenus accessibles, la mise en application des formations ou des sensibilisations est complexe car dépendante de très nombreux outils plus ou moins bien développés etc etc.Certes, l’utilisateur comme tu le souligne devra recourir aux dispositifs d’adaptation très souvent, c’est un fait, mais c’est un moindre mal par rapport à la formation et le suivi des contributeurs qui est le tonneau des danaïdes de l’accessibilité.
Et ce n’est pas un constat d’échec, loin de là, juste un constat.
-
Bonjour Sébastien,
Excellente réponse. Après des années à co-produire des sites / applications, intranets et autres, on constate souvent certaines dérives de la contribution, qu’il vaut mieux cadrer car les contributeurs n’ont pas tout le temps ou l’envie de se pencher sur les guides de contributions fournissant des conseils d’accessibilité.
Car si le site souhaite obtenir un niveau d’accessibilité, et si les réalisateurs du site à contribuer fournissent un guide de contribution et une base de site accessible, il leur incombe de produire du contenu accessible pour maintenir un niveau de conformité satisfaisant.
si on pose un regard positif sur tes conseils, on observe qu’avec un brin moins de paramètres – dont la valeur ajoutée était quelquefois discutable – le résultat est visuellement plus homogène, et plus lisible pour tous (car par contre il est prouvé que du texte non justifié apporte un meilleur confort de lecture pour tous en général, d’où le critère du RGAA).
L’objectif reste après tout l’égalité du niveau d’information pour tous les utilisateurs, et si certains contributeurs se sentent bridés dans leur créativité, le préjudice est moindre, et amplement réparé par le fait que les utilisateurs pourront (tous !) accéder à l’information sans – dans la mesure du possible – activer une option de contraste, ou autre.Le questionnement est intéressant, cela dit, et l’idée de réduire quelque peu les possibilités de customisation peut déplaire. Mais dans les faits, le résultat est de meilleure qualité pour les utilisateurs et c’est la priorité, dans l’attente de meilleures solutions.
Merci encore pour la lecture de cet intéressant argumentaire.
-
-
Bonjour,
Pour ma part, chaque fois que je vois un texte souligné, j’essaie de cliquer dessus car je crois que c’est un lien même si la charte graphique du site est créée de façon à ce que les liens ne soient pas soulignés. Les liens soulignés sont une habitude, un fait historique donc on imagine facilement qu’un texte souligné est un lien.
L’utilisateur n’analyse pas tous les sites web qu’il visite en profondeur et ne verra pas forcément que, en fait, les liens sont tous bleus, en gras, non soulignés.Quant aux couleurs, cela permet non seulement d’éviter d’avoir du texte non accessible mais aussi de veiller à ce que la charte graphique du site ne soit pas gâchée par un choix de couleur malheureux. Proposer une série de styles préformatés (via des classes) à sélectionner dans une liste déroulante est bien plus efficace.
Oui, le contributeur n’est pas souvent éduqué à l’accessibilité mais c’est aussi notre rôle de lui apprendre.
On livre rarement un site sous CMS sans former le client ; il faut donc inclure ces notions dans la formation. D’ailleurs, AcceDe Web propose une très bonne notice pour les contributeurs (à adapter selon les projets). http://www.accede-web.com/notices/editoriale/
-
Bonjour Julie,
Merci pour ton commentaire.
Je te rejoins sur l’ensemble de tes remarques. :)Merci aussi pour l’intérêt que tu portes au projet AcceDe Web.
Johan
-
-
-
Super article à diffuser largement ! Merci.
-
Merci beaucoup.
N’hésite pas à compléter si tu as des propositions d’optimisations.Sébastien.
-
