Paramétrer CKEditor pour l’accessibilité
Mis à jour le 13 septembre 2024
L’objectif de cet article est de vous présenter les différents paramétrages qu’il est possible d’effectuer dans l’éditeur de texte riche « CKEditor » pour favoriser une publication accessible des contenus.
Pour ce faire, nous avons analysé les différentes fonctionnalités d’édition disponibles dans sa version complète visible sur cette page : « Feature-rich editor ».

À noter que seules les fonctionnalités pouvant avoir un impact sur l’accessibilité des contenus sont présentées dans ce billet. Autrement dit, si une fonctionnalité n’est pas évoquée, c’est que rien n’est à prévoir à son sujet. Comme la fonctionnalité « Modifier l’indentation », par exemple.
Sommaire
Fonctionnalités à retirer
Plusieurs fonctionnalités disponibles dans CKEditor peuvent avoir un effet quelque peu néfaste sur l’accessibilité. Idéalement, nous recommandons de les retirer de la barre d’édition. Les voici détaillées ci-après.
Souligner
 Une recommandation d’accessibilité consiste à différencier visuellement les liens présents dans du texte, dans laquelle on peut lire :
Une recommandation d’accessibilité consiste à différencier visuellement les liens présents dans du texte, dans laquelle on peut lire :
Il est fortement déconseillé d’appliquer un effet de soulignement à d’autres éléments que les liens.
C’est pour cette raison que nous recommandons de supprimer la possibilité de souligner des textes.
Justifier
 La justification des textes peut entraîner des difficultés de lecture, en particulier pour les personnes dyslexiques.
La justification des textes peut entraîner des difficultés de lecture, en particulier pour les personnes dyslexiques.
C’est pourquoi une recommandation d’accessibilité consiste à ne pas justifier les textes.
Bien que ce soit une recommandation d’un haut niveau d’accessibilité (critère de niveau AAA selon les WCAG et le RGAA), nous recommandons de supprimer la possibilité de justifier les textes.
Couleurs de texte et d’arrière-plan
 Une recommandation d’accessibilité consiste à assurer un contraste suffisant entre les textes et l’arrière-plan.
Une recommandation d’accessibilité consiste à assurer un contraste suffisant entre les textes et l’arrière-plan.
Par conséquent, pour éviter que les contributeurs publient des contenus dont les textes ne sont pas suffisamment lisibles, nous recommandons de supprimer la possibilité de modifier les couleurs des textes et des arrière-plans.
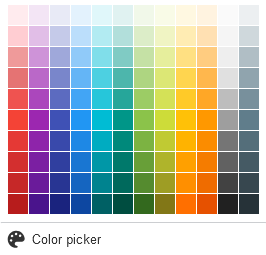
 Si la suppression « pure et simple » de ces fonctionnalités n’est pas souhaitée, une autre solution peut consister à ne proposer que les couleurs permettant d’assurer des contrastes suffisants.
Si la suppression « pure et simple » de ces fonctionnalités n’est pas souhaitée, une autre solution peut consister à ne proposer que les couleurs permettant d’assurer des contrastes suffisants.
Les combinaisons possibles entre couleurs de texte et couleurs d’arrière-plans sont tellement nombreuses qu’il peut être assez complexe de couvrir tous les cas de figure.
Fonctionnalités à optimiser
Format de titre
 La liste déroulante « Format de titre » permet de contribuer des titres de section.
La liste déroulante « Format de titre » permet de contribuer des titres de section.
Lorsqu’on utilise le format « Titre 1 », c’est une balise <h1> qui est générée, le format « Titre 2 » une balise <h2>. Et ainsi de suite.
Mais la plupart du temps, étant donné que les contenus saisis dans l’éditeur de texte riche sont déjà introduis par une balise <h1> (le titre de l’article), nous recommandons de supprimer le format de titre « Titre 1 » de la liste de choix, pour ne pas l’utiliser malencontreusement.
Définir la langue
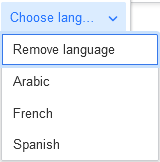
 CKEditor permet de déclarer les changements de langue.
CKEditor permet de déclarer les changements de langue.
Ce qui est un très bon point pour l’accessibilité !
Toutefois, par défaut, seules quelques langues sont disponibles dans la liste déroulante (dans la démonstration anglaise : l’arabe, le français et l’espagnol).
Nous recommandons donc de l’enrichir des langues les plus couramment utilisées par vos contributeurs.
Insérer un modèle
 CKEditor permet d’insérer des modèles de mise en page prédéfinis.
CKEditor permet d’insérer des modèles de mise en page prédéfinis.
Ces modèles sont à implémenter dans la configuration de CKEditor. Nous recommandons d’enrichir cette fonctionnalité uniquement de mises en page accessibles. Attention à l’utilisation de tableaux de mise en forme.
Appliquer un style
 CKEditor permet d’appliquer des styles prédéfinis sur les textes.
CKEditor permet d’appliquer des styles prédéfinis sur les textes.
Tout comme les modèles, ces styles sont à implémenter dans la configuration de CKEditor. Nous recommandons d’enrichir cette fonctionnalité uniquement de styles accessibles.
Insérer une image décorative
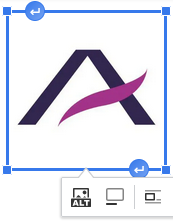
 CKEditor permet d’insérer des images décoratives.
CKEditor permet d’insérer des images décoratives.
Cependant, le code généré par cette fonctionnalité n’est pas conforme au RGAA. Pour corriger ce point, lors de l’ajout d’une image décorative en laissant le champ « Texte alternative » vide, il est nécessaire de garder la balise alt="" vide sur l’élément <img>.
Insérer une image légendée
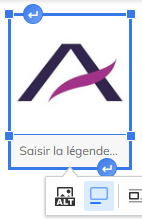
 CKEditor permet d’insérer des images légendées.
CKEditor permet d’insérer des images légendées.
Cependant, il manque certains attributs dans le code afin de rendre ce composant conforme au RGAA. Il est nécessaire de modifier le code généré par ces images légendées afin d’ajouter les attributs suivants :
role="figure"sur l’élément<figure>aria-label=""sur l’élément<figure>reprenant le contenu de la légende
À noter que de nombreuses recommandations de cet article sont applicables à d’autres éditeurs de texte riche, comme Tiny MCE, par exemple.
Lire la suite : "Paramétrer CKEditor pour l’accessibilité"
Dyslexie et lettres dansantes
Nous sommes récemment tombés sur cette simple mais parlante démonstration simulant les lettres qui se mettent à danser lors de la lecture par certaines personnes dyslexiques : Dyslexia (en anglais).
Nous avons donc très rapidement eu l’idée de le reproduire en français, ici sur une page entière de ce blog. Encore merci à Victor Widell pour cette belle idée et pour permettre la réutilisation de son script.
Lire la suite : "Dyslexie et lettres dansantes"
Automatiser le signalement des liens s’ouvrant dans une nouvelle fenêtre
Pour l’accessibilité, il est nécessaire d’informer les utilisateurs des ouvertures de nouvelles fenêtres / nouveaux onglets.
Cette recommandation est particulièrement importante pour les personnes aveugles naviguant avec un lecteur d’écran (synthèse vocale et/ou plage braille) qui sont ainsi informées du changement de contexte engendré (perte de l’historique de navigation, notamment).
Lire la suite : "Automatiser le signalement des liens s’ouvrant dans une nouvelle fenêtre"
[Discussions] – SEO et hiérarchie de titres <h1>, <h2>…
Fréquemment, lors de nos accompagnements de projet web à la prise en compte de l’accessibilité, une demande émanant de consultants SEO consiste à n’utiliser qu’une seule balise <h1> par page.
Mais dans certains cas, cette demande vient en contradiction avec nos recommandations d’accessibilité.
Lire la suite : "[Discussions] – SEO et hiérarchie de titres <h1>, <h2>…"
En 2016, que l’accessibilité soit avec vous !
Toute l’équipe d’Atalan se joint à moi pour vous souhaiter une belle, souriante et accessible année 2016 !

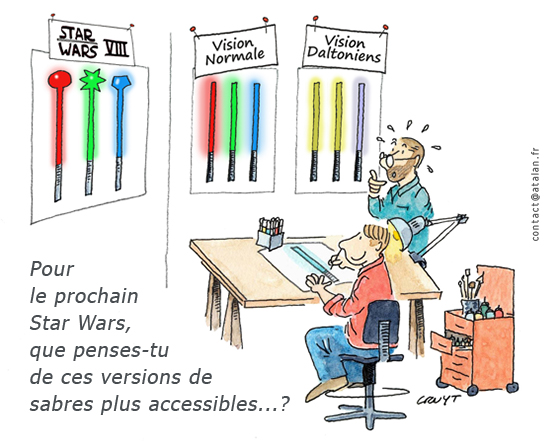
Le décor est celui d’un studio de création du film Star Wars. Sur un mur, se trouve une affiche avec 3 sabres laser de couleurs rouge, verte et bleue et la mention Vision normale
. À côté se trouve une autre affiche avec les mêmes sabres laser mais dont les couleurs ne permettent plus de les distinguer et il est indiqué Vision daltoniens
. Sur l’autre mur, une 3ème affiche accompagnée de la mention Star Wars VIII
présente 3 sabres laser qui sont de nouveau de couleurs rouge, verte et bleue mais dont les extrémités ont des formes différentes (réciproquement rond, en étoile et carré).
Le dessinateur à l’origine de ces nouvelles versions de sabres indique avec un air réjoui à son collègue qui, lui, est complètement stupéfait : Pour le prochain Star Wars, que penses-tu de ces versions de sabres plus accessibles…?
Merci à Philippe Cruyt pour ce dessin.
Lire la suite : "En 2016, que l’accessibilité soit avec vous !"
