Datepicker et accessibilité
Un Datepicker est un calendrier dynamique permettant de renseigner automatiquement une date dans un champ de formulaire.

Je vous propose d’étudier ensemble quelques recommandations génériques à suivre pour la mise en place d’un Datepicker accessible.
À noter que la balise <input type="date" /> qui propose nativement un Datepicker n’est pas étudiée dans le cadre de cet article.
Notamment car elle n’est actuellement pas supportée par les navigateurs Internet Explorer 11 et Safari 11 sous macOS. (Support de type="date" sur le site « Can I use ».)
Si vous souhaitez tout de même en savoir plus sur l’accessibilité de cette balise <input type="date" />, je vous propose d’échanger à son sujet dans l’espace des commentaires.
Permettre la saisie libre
L’utilisation d’un Datepicker peut s’avérer complexe pour certaines personnes.
Je pense en particulier aux personnes :
- Non ou malvoyantes naviguant avec un lecteur d’écran (synthèse vocale et/ou plage braille).
- Déficientes motrices naviguant exclusivement au clavier ou via un contacteur, par exemple.
Par conséquent, la première recommandation (et très certainement la plus importante) est de laisser la possibilité de saisir librement la date, directement dans le champ de saisie, sans obligatoirement passer par le Datepicker.
Autrement dit, il ne faut pas brider la saisie libre dans le champ.
Étiqueter le champ
Le champ de saisie de la date et son étiquette doivent être techniquement liés.
Pour ce faire :
- Structurer l’étiquette avec une balise
<label>. - Intégrer un attribut
fordans cette même balise<label>. - Renseigner cet attribut
foren reprenant l’attributidde la balise<input />du champ de saisie de la date.
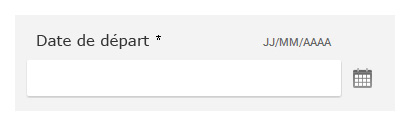
Pour obtenir par exemple concrètement, pour un champ « Date de départ » :
<label for="depart">Date de départ *</label> <input type="text" id="depart" aria-required="true" />
À noter que, dans le cas où le champ est obligatoire, aria-required="true" (ou required="required") doit être intégré dans la balise <input />.
Vous pouvez retrouver le détail de ces recommandations dans les deux fiches AcceDe Web suivantes :
- Utiliser la balise
<label>ainsi que les attributsforetidpour étiqueter les champs avec intitulé visible. - Intégrer
requiredouaria-required="true"dans les champs obligatoires.
Aide à la saisie libre
Étant donné qu’il faut laisser la possibilité de saisir librement le champ sans passer par le Datepicker, il est important d’indiquer au préalable le format attendu de la date.

Cette aide, qui peut par exemple être une mention du type « JJ/MM/AAAA », permet d’éviter les erreurs de saisie.
Une manière simple et accessible de proposer cette aide peut consister à l’intégrer directement dans la balise <label>.
Pour obtenir par exemple concrètement :
<label for="depart"> Date de départ * <span>JJ/MM/AAAA</span> </label> <input type="text" id="depart" aria-required="true" />
À noter qu’une autre technique accessible d’intégration de cette aide à la saisie est envisageable.
Elle consiste à passer par l’attribut aria-describedby.
Cette technique est particulièrement intéressante pour positionner visuellement cette aide où souhaité.
Vous pouvez retrouver un exemple de cette solution dans l’encart « Remarque » de la fiche AcceDe Web « Intégrer les aides à la saisie directement dans les balises <label> ».
Bouton affichant le Datepicker
Le bouton  permettant d’afficher le Datepicker doit être :
permettant d’afficher le Datepicker doit être :
- Structuré avec une balise
<button>dotée d’un attributaria-expandedrenseigné dynamiquement tel que :aria-expanded="false"quand le Datepicker n’est pas affiché.aria-expanded="true"quand il l’est.
- Intégré dans le code source juste après le champ de saisie.
- Fonctionnel au clavier seul : une fois le focus positionné dessus, les touches Entrée et Espace doivent permettre de l’activer (affichage/masquage du Datepicker).
Pour obtenir par exemple concrètement, dans le cas où ce bouton représente une icône d’un calendrier intégrée en SVG et lorsque le Datepicker est masqué :
[…] <input type="text" id="depart" aria-required="true" /> <button aria-label="Choisir la date de départ dans un calendrier" aria-expanded="false"> <svg aria-hidden="true" focusable="false">[…]</svg> </button>
Puis, quand il est affiché :
<button aria-label="Choisir la date de départ dans un calendrier" aria-expanded="true"> <svg aria-hidden="true" focusable="false">[…]</svg> </button>
Le Datepicker en lui-même
Quand non affiché à l’écran, le Datepicker doit être masqué en CSS via « display: none; » et/ou « visibility: hidden; ».
Puis, une fois le bouton  permettant de l’afficher activé, la valeur de «
permettant de l’afficher activé, la valeur de « display » doit passer à « block » et/ou la valeur de « visibility » doit passer à « visible ».
Idéalement, le Datepicker doit être intégré dans le code source juste après le bouton permettant de l’afficher. Si ça n’est pas le cas, l’utilisation de l’attribut aria-controls doit être envisagé.
Côté code HTML, le calendrier et ses boutons d’action doivent être structurés via les balises <table>, <caption>, <tr>, <th scope="col">, <td> et <button> :
- Les boutons « Mois précédent » et « Mois suivant » doivent être structurés avec des balises
<button>avec attributaria-labelcorrectement renseigné tel que respectivementaria-label="Mois précédent ([mois précédent] [année])"etaria-label="Mois suivant ([mois suivant] [année])". Les contenus entre crochets étant à dynamiser. - Ces mêmes boutons doivent être intégrés dans le code source juste avant l’ouverture de la balise
<table>. Aussi et enfin, ils doivent être fonctionnels au clavier seul : l’appui sur les touches Entrée et Espace doivent permettre de les activer (affichage du mois précédent/suivant). - La balise
<caption>doit uniquement contenir le mois et l’année en cours d’affichage. - Les jours de la semaine doivent être structurés avec des balises
<th scope="col">. - Dans le cas où les jours de la semaine sont abrégés via leur première lettre, ils doivent être structurés avec des balises
<abbr>avec attributtitlecorrectement renseigné. - Les jours du mois doivent être intégrés dans les balises
<td>. - Les jours du mois interactifs/sélectionnables doivent être structurés avec des balises
<button>avec attributaria-labelcorrectement renseigné tel quearia-label="[Jour de la semaine] [jour] [mois] [année]". Les contenus entre crochets étant à dynamiser. - La balise
<td>du jour en cours doit être doté dearia-current="date".
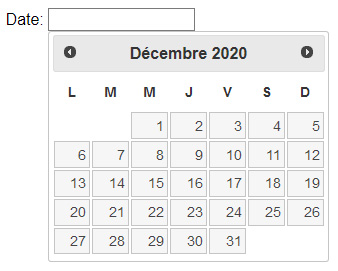
Pour obtenir par exemple concrètement, dans le cas où nous sommes le 2 décembre 2020 :
[…] <button aria-label="Choisir la date de départ dans un calendrier" aria-expanded="false"> <svg aria-hidden="true" focusable="false">[…]</svg> </button> <div> <button aria-label="Mois précédent (novembre 2020)"><</button> <button aria-label="Mois suivant (janvier 2021)">></button> <table> <caption>Décembre 2020</caption> <tr> <th scope="col"><abbr title="Lundi">L</abbr></th> <th scope="col"><abbr title="Mardi">M</abbr></th> <th scope="col"><abbr title="Mercredi">M</abbr></th> […] </tr> <tr> <td>1</td> <td aria-current="date"><button aria-label="Mardi 2 décembre 2020">2</button></td> <td><button aria-label="Mercredi 3 décembre 2020">3</button></td> […] </tr> […] </table> </div>
Navigation au clavier
Le Datepicker et son bouton  permettant de l’afficher doivent être accessibles lorsqu’utilisés seulement au clavier.
permettant de l’afficher doivent être accessibles lorsqu’utilisés seulement au clavier.
Nous pouvons distinguer deux types d’interaction clavier attendus :
- Les interactions clavier « basiques » qui sont impérativement à suivre pour garantir l’utilisation de la fonctionnalité au clavier seul.
- Les interactions clavier « avancées » dont on peut considérer que la mise en œuvre est moins vitale/prioritaire. Touchants davantage à sa praticité d’utilisation au clavier (son ergonomie).
Interactions clavier « basiques »
Comme déjà précisé plus haut, le bouton  permettant d’afficher le Datepicker doit pouvoir s’activer via les touches Entrée et Espace (affichage/masquage du Datepicker).
permettant d’afficher le Datepicker doit pouvoir s’activer via les touches Entrée et Espace (affichage/masquage du Datepicker).
Une fois ce bouton activé, le focus doit être déplacé au sein du Datepicker et il doit être « emprisonné » dans celui-ci. C’est à dire qu’il ne doit plus être possible d’atteindre les éléments interactifs en arrière-plan du Datepicker.
À noter qu’une bonne pratique d’ergonomie peut consister à déplacer le focus sur le jour courant du calendrier.
Quand le Datepicker est affiché, il doit être possible de le masquer via la touche Échap.
Lorsque le Datepicker se masque, le focus doit être repositionné sur le bouton  ayant permis de l’afficher.
ayant permis de l’afficher.
Enfin, comme également déjà précisé plus haut, les boutons « Mois précédent », « Mois suivant » et des jours sélectionnables du Datepicker doivent pouvoir s’activer via les touches Entrée et Espace.
Interactions clavier « avancées »
En complément des interactions clavier « basiques » décrites ci-dessus, il peut être intéressant de proposer des interactions clavier plus poussées.
Je pense en particulier à la possibilité d’utiliser les flèches Haut, Bas, Gauche et Droite pour :
- Atteindre les jours sélectionnables du calendrier.
- Passer au mois précédent ou au mois suivant.
Pour étudier plus en profondeur ces interactions clavier « avancées », je vous invite à tester par vous même les exemples de Datepickers proposés dans la dernière partie de cet article intitulée « Ressources complémentaires ».
Accessibilité graphique
Au delà du fait que les associations de couleurs utilisées pour le Datepicker et son bouton d’affichage doivent être suffisamment contrastés, il faut également assurer la compréhension de l’information même en l’absence de couleurs.
Je pense précisément à l’importance de distinguer visuellement, et non uniquement par la couleur, les jours non sélectionnables des jours sélectionnables.
Une solution peut par exemple consister à, en complément du changement de couleur, mettre en italique les jours non cliquables.
Ressources complémentaires
Je vous propose de terminer cette liste de recommandations génériques par une liste d’exemples de Datepickers dotés par défaut d’un bon niveau d’accessibilité :
Vos commentaires
-
Comment gérer les dates qui sont disable à l’intérieur du calendrier ? si le user saisit une date qui n’est pas possible, que faut-il lui indiquer ?
-
Bonjour Hélène,
Si l’utilisateur saisit une date qui n’est pas disponible, nous vous proposons de gérer ce cas à l’aide d’un message d’erreur.
Ce message d’erreur devra être accessible, pour cela nous vous recommandons de suivre les fiches AcceDe Web suivantes :
- Prévoir des messages d’erreur explicites et des suggestions de correction
- Intégrer les messages d’erreur et les suggestions de correction directement dans les balises
label
Bien à vous,
Margot
-
-
Merci pour ces conseils précieux sur l’accessibilité des Datepickers. Il est essentiel de garantir une expérience utilisateur optimale pour tous. La possibilité de saisie libre, l’étiquetage clair du champ, l’aide à la saisie et le bon fonctionnement du bouton d’affichage sont en effet des pratiques importantes à suivre pour rendre cet élément interactif accessible à tous les utilisateurs, quels que soient leurs besoins. Bonne continuation dans la promotion de l’accessibilité web !
-
Bonjour,
Merci pour votre message !
N’hésitez pas si vous avez des questions, nous serons ravis de pouvoir vous aider :)
Belle journée,
Romain
-
-
Bonjour,
merci pour cet article très complet.Concernant le calendrier lui même, est-ce le conteneur doit / peut être une modale ( balise ou rôle dialog, aria-modal=true etc., la gestion du focus trap étant identique) ?
Bien cordialement-
Bonjour,
Merci pour votre commentaire !
Effectivement, ce n’est pas obligatoire, mais le conteneur peut tout à fait être une modale. Il faudra alors bien prendre en compte les recommandations concernant les modales, notamment au niveau de la structure HTML (balise/attribut) qui sera légèrement à adapter.
Bien à vous,
Romain
-
