Accessibilité du e-learning « Le handicap au travail » de Generali
Generali France a récemment mis à disposition de ses collaborateurs un module de formation en ligne concernant le handicap au travail.

Ce projet était initié par l’Académie Generali France et le Pôle d’Insertion des Travailleurs Handicapés (PITH) de Generali France.
La réalisation de ce module au format HTML5 a été confiée aux sociétés Training On Line pour la gestion de projet et la partie éditoriale, Cyweb pour son développement, ainsi que nous-même pour l’accompagnement à la prise en compte de l’accessibilité.
C’est avec plaisir que nous vous partageons notre retour d’expérience à travers ce billet.
Dans cet article, nous allons donc vous présenter :
- La méthodologie adoptée pour notre accompagnement.
- Le niveau d’accessibilité atteint par ce module.
- Un zoom sur quatre recommandations évoluées suivies.
À noter que ce module n’est disponible qu’aux collaborateurs Generali.
Par conséquent, nous n’avons pas la possibilité de vous communiquer un accès à celui-ci.
En contrepartie, ce retour d’expérience est illustré de captures d’écran extraites du e-learning.
La méthodologie de notre accompagnement
Au préalable de notre accompagnement tout au long du projet, nous avons transmis des notices d’accessibilité fonctionnelles et graphiques ainsi que techniques (HTML, CSS et JavaScript) à l’équipe de l’Académie Generali France, ainsi qu’à celles de Training On Line et Cyweb.
Ces notices présentaient les recommandations à suivre en phases de réflexion fonctionnelle, de conception graphique et de développement. À la manière des notices AcceDe Web mais adaptées au format e-learning et au contexte du projet.
Ensuite, notre accompagnement s’est déroulé de manière transverse : sous la forme d’échanges avec Training On Line et Cyweb à chaque étape du projet, lorsque nécessaire.
Concrètement, parmi les actions que nous avons menées, on retrouve :
- L’animation d’une réunion de cadrage avec l’ensemble des intervenants du projet.
- Des recommandations fonctionnelles, graphiques et éditoriales venant compléter celles présentes dans les notices transmises en amont du projet.
Ces guidelines complémentaires traitant notamment des contrastes de couleurs, des animations ou encore des transcriptions textuelles et audiodescriptions pour les vidéos proposées dans le module. - Des recettes et contre-recettes techniques jusqu’à validation de l’ensemble des corrections et optimisations à apporter.
- De la mise en accessibilité (balisage) de quelques documents PDF proposés en téléchargement dans le module.
À noter enfin que notre accompagnement s’est terminé par une réunion durant laquelle nous avons présenté ce retour d’expérience à l’ensemble des acteurs du projet. Avec démonstrations du parcours du module en situation de handicap : au clavier seul, avec un lecteur d’écran (synthèse vocale et/ou plage braille), etc.
Le niveau d’accessibilité atteint
Comme indiqué plus haut, le niveau d’accessibilité du module est très bon !
Les contenus, fonctionnalités et quiz du module sont notamment accessibles :
- Aux personnes sourdes ou malentendantes qui peuvent notamment consulter les vidéos grâce à leurs sous-titres.
- Aux personnes non voyantes, malvoyantes ou encore dyslexiques qui peuvent parcourir et interagir avec le module via leur aide technique (lecteur d’écran, loupe, etc.) ou via une personnalisation de l’affichage selon leur(s) besoin(s) : changement des couleurs et/ou des polices de caractères, agrandissement de la taille des textes, etc.
- Aux personnes déficientes motrices qui peuvent naviguer au clavier seul à travers tout le module.
Parmi les bonnes pratiques d’accessibilité qui ont été suivies tout au long du projet, on peut par exemple noter, en phase de conception fonctionnelle et graphique :
- La présence d’une fonctionnalité d’aide.
- Des contrastes de couleurs suffisants.
- Une différenciation visuelle de la position courante dans les menus.
- Des textes non justifiés.
En phase de développement HTML, CSS et JavaScript :
- Une bonne différenciation entre les boutons et les liens.
- Des liens et des boutons rendus explicites via l’attribut
aria-label. - Des champs de formulaire correctement étiquetés.
- Des scripts fonctionnels autant à la souris qu’au clavier seul.
- Un bon affichage du site lorsque la taille des caractères est agrandie.
Lors de la rédaction et la publication des contenus :
- Une hiérarchie des titres de section complète et cohérente.
- Des alternatives textuelles associées aux images informatives et aux animations.
- Des vidéos sous-titrées et accompagnées de leur transcription textuelle.
D’ailleurs, nous profitons de ce retour d’expérience pour féliciter et remercier de nouveau les équipes de Generali, Training On Line et Cyweb pour le suivi de toutes ces recommandations et, par conséquent, l’atteinte de ce très bon niveau d’accessibilité.
Zoom sur trois recommandations évoluées suivies
En plus des bonnes pratiques d’accessibilité en partie listées ci-dessus, d’autres recommandations plus avancées ont été suivies. En voici trois, détaillées ci-après.
La fonctionnalité d’aide
Le module propose une fonctionnalité d’aide à ses apprenants.
Cette fonctionnalité se présente sous la forme d’un enchaînement de fenêtres modales décrivant notamment les différents systèmes de navigation disponibles dans le module.

Le fait de proposer ce type de fonctionnalité d’aide est déjà, en soi, une très bonne pratique d’accessibilité !
Toutefois, par défaut, certains contenus de ces modales d’aide n’étaient pas adaptés aux personnes non voyantes car ils faisaient références à des éléments purement visuels et/ou à des positionnements dans l’écran.

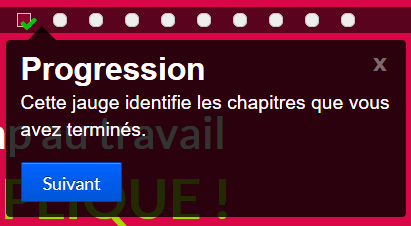
C’est par exemple le cas de la modale d’aide indiquant « Progression. Cette jauge identifie les chapitres que vous avez terminés ».
Pour une personne voyante, aucun souci : la modale pointe visuellement vers la jauge en question.
Mais pour une personne non voyante, ce message d’aide ne lui permet pas de savoir de quel composant il s’agit.

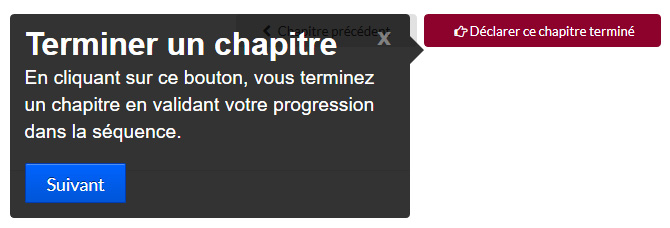
C’est également le cas de la modale d’aide indiquant « Terminer un chapitre. En cliquant sur ce bouton, vous terminez un chapitre en validant votre progression dans la séquence. ».
De la même manière que précédemment, aucun problème de compréhension pour une personne voyante. En revanche, la seule mention « sur ce bouton » ne permet pas aux personnes non voyantes de l’identifier dans les écrans.
Pour remédier à cela, nous avons décidé de :
- Doubler les messages d’aide non accessibles par défaut.
- Adapter ces messages d’aide alternatifs pour les personnes non voyantes.
- Faire en sorte que les lecteurs d’écran ne restituent pas les messages d’aide par défaut. En leur affectant
aria-hidden="true". - Faire en sorte que les lecteurs d’écran restituent les messages d’aide alternatifs. En les sortant de l’écran.
Pour reprendre notre premier exemple de la jauge de progression, nous avons obtenu au niveau du code HTML :
<p> <span aria-hidden="true">Cette jauge identifie les chapitres que vous avez terminés.</span> <span class="hors-ecran">Un menu de navigation identifie les chapitres que vous avez terminés.</span> </p>
Le message dans la balise <span aria-hidden="true"> étant destiné aux personnes voyantes et celui dans la balise <span class="hors-ecran"> aux personnes non voyantes.
Vous pourrez noter que la seule différence entre ces deux messages est la mention « Cette jauge » qui devient « Un menu de navigation ».
Mais ce léger changement fait justement toute la différence car cette jauge est codée avec la balise <nav role="navigation"> qui est justement restituée « Navigation » par les lecteurs d’écran.
Maintenant, pour reprendre le second exemple du bouton « Déclarer ce chapitre terminé », nous avons obtenu au niveau du code HTML :
<p> <span aria-hidden="true">En cliquant sur ce bouton, vous terminez un chapitre en validant votre progression dans la séquence.</span> <span class="hors-ecran">En cliquant sur le bouton "Déclarer ce chapitre terminé", vous terminez un chapitre en validant votre progression dans la séquence.</span> </p>
Ici, la seule différence entre ces deux messages est la mention « ce bouton » qui devient « le bouton « Déclarer ce chapitre terminé » » car celui-ci est justement étiqueté tel quel dans le code source.
Les réponses aux quiz

Ce e-learning propose différents types de quiz.
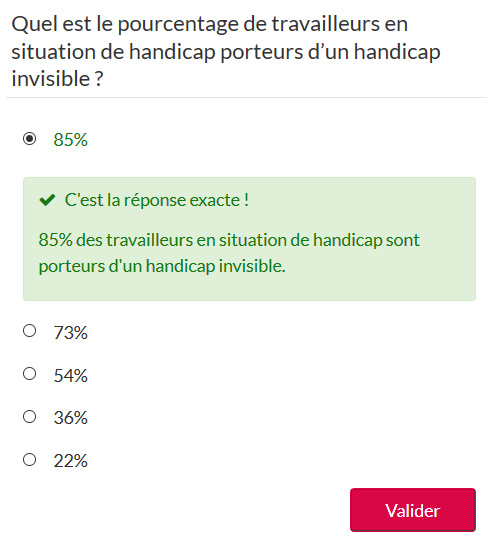
Certains sont sous la forme de questions fermées pour lesquelles l’apprenant doit sélectionner une réponse en cliquant sur un bouton radio.
Une fois la réponse sélectionnée et le bouton « Valider » actionné, un message indiquant si la réponse est correcte ou incorrecte apparaît instantanément, sans rechargement de la page.
Ici, afin que les utilisateurs de lecteurs d’écran soient aussi informés de l’apparition de ces messages, nous avons simplement recommandé d’intégrer role="alert" dans les balises contenant ces messages.
Pour obtenir par exemple concrètement :
<div class="reponse-exacte" role="alert"> <p><strong>C'est la réponse exacte !</strong></p> <p>85% des travailleurs en situation de handicap sont porteurs d'un handicap invisible.</p> </div>
Ainsi, dès leur apparition à l’écran, ces messages sont restitués par les lecteurs d’écran et nous sommes donc certains que les utilisateurs de ces outils d’assistance ne passent pas à côté de l’information.
Le système de Drag & Drop (glisser/déposer)

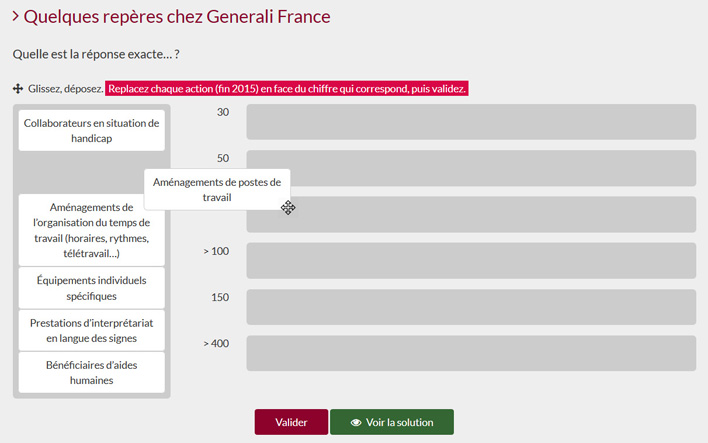
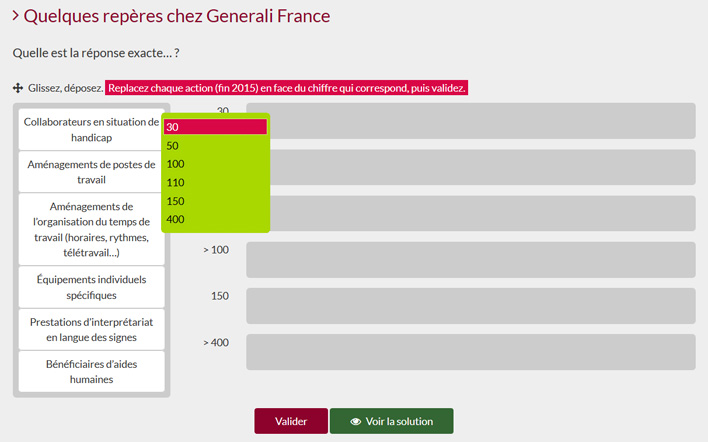
Un quiz du module prend la forme d’un système de Drag & Drop (glisser/déposer).
Le principe est de déplacer un ou plusieurs éléments d’un point A à un point B.
Par nature, comme son nom le laisse entendre, ce type de fonctionnalité est prévu pour être utilisé à la souris. Empêchant potentiellement son utilisation par les personnes naviguant exclusivement au clavier (personnes non voyantes, déficientes motrices, etc.).
Pour éviter ce problème d’accessibilité, nous avons recommandé d’adapter le script utilisé afin qu’il soit compatible avec ce périphérique.

Ainsi, une fois optimisé, le script est devenu utilisable avec un lecteur d’écran et/ou au clavier seul :
- Les éléments à glisser/déposer sont atteignables au clavier (focusables).
- Suite à l’activation de ces éléments, un menu contextuel apparaît.
- Ce menu contextuel propose les différents emplacements où l’élément peut être déposé.
Un exemple plus ou moins proche de ces comportements obtenus est visible sur cette démonstration : Drag and Drop Example.
Vos commentaires
-
Travail intéressant qui prend bien en compte les difficultés pour les personnes empêchées de lire. Merci de m’indiquer quel type de synthèse vocale vous utilisez.
En espérant que ce projet donne des idées aux concepteurs de plateforme de elearning. Bravo
Laetitia Branciard
FFDYS Pôle scolarité-
Bonjour Laetitia,
Pour les synthèses vocales, nous utilisons régulièrement les fonctionnalités proposées dans des logiciels comme ClaroRead ou DYS-Vocal, qui permettent une bonne vocalisation des documents (bureautiques notamment).
Sur le Web, j’ai tendance à recommander de plus en plus ChromeVox. Bien que l’outil soit présenté comme un lecteur d’écran par Google, il est très simple d’utilisation à la souris et répond efficacement à des besoins simples de vocalisation de textes.
-
