Web mobile et accessibilité (conférence)
Jeudi passé, lors de la journée « Le futur du web mobile !  » organisée par le réseau MIn2RIEN
» organisée par le réseau MIn2RIEN  à l’École Centrale de Lille
à l’École Centrale de Lille  , j’ai eu l’occasion de présenter une conférence portant sur « Web mobile et accessibilité ».
, j’ai eu l’occasion de présenter une conférence portant sur « Web mobile et accessibilité ».
Le sujet
J’ai choisi d’introduire cette conférence par une sensibilisation à l’accessibilité web pour ensuite traiter le sujet du jour : le Web mobile.
Cette seconde phase a été l’occasion de présenter des fonctionnalités d’accessibilité proposées nativement dans les iPhone et iPad :
- Le zoom.
- L’inversion des couleurs.
- Le lecteur d’écran « VoiceOver ».
Après ces démonstrations, nous nous sommes intéressés à quelques recommandations d’accessibilité graphiques et techniques issues des notices AcceDe Web  .
.
À noter que les recommandations présentées ont été choisies car leur prise en compte a un impact fort sur mobile, encore plus que sur Desktop.
Enfin, cette présentation s’est achevée avec une présentation de quelques bonnes pratiques d’accessibilité spécifiques au développement Web mobile.
Le support de présentation
La vidéo
La transcription textuelle

Et bien bonjour à tous.
Donc moi c’est Johan Ramon et puis on est ensemble pour environ 45 minutes pour parler web mobile et accessibilité.
Un petit sondage express. Tout le monde sait dans les grandes lignes en quoi consiste l’accessibilité ? Vous avez déjà entendu parlé du sujet ? Oui ?
Et deuxième petite question : Vous êtes plutôt profil technique ? Vous avez des connaissances en HTML, en CSS ? Globalement oui ? Ok.
Globalement, la présentation sera au départ plutôt générique. Ce sera compréhensible sans forcément avoir un profil technique et par après on va tout doucement monter en puissance et on parlera davantage de technique à la fin.

Avant de démarrer je vais me présenter rapidement.
Je suis Johan Ramon, je suis consultant accessibilité numérique et formateur au sein de la société Atalan.
Et Atalan est un cabinet de conseil et de formations en accessibilité numérique.
Notre principale mission c’est de l’accompagnement à la prise en compte de l’accessibilité dans leurs créations multimédia, dans leurs créations numériques.
Que ce soit de l’accompagnement pour rendre un site web accessible, une vidéo accessible, une application accessible, des documents bureautiques accessibles.
En parallèle, je suis co-rédacteur des notices AcceDe Web. Le projet AcceDe Web, j’ai prévu un slide pour vous en parler tout à l’heure.
Et enfin, je suis en constante veille sur le sujet de l’accessibilité numérique. Pour moi c’est presque plus qu’un métier, c’est presque une passion. On peut dire ça.
Au programme

Alors, pour le programme de la conférence, ce que je vous propose c’est commencer tout doucement avec une sensibilisation, une introduction générale à l’accessibilité numérique : Pourquoi ? Pour qui ? Comment ?.
Et ensuite on va s’intéresser à ce qui nous intéresse tout particulièrement aujourd’hui : Web mobile et accessibilité.
En trois phases on va faire ça.
- La première phase ça sera : je prendrai un peu de temps pour vous faire une démonstration de quelques fonctionnalités qu’on dispose dans les iPad et les iPhone.
- Ensuite, on balaiera quelques recommandations justement de la notice AcceDe Web. Ce sera des recommandations d’ordre graphique et technique.
- Et enfin, on prendra aussi un peu de temps pour étudier ensemble quelques spécificités liées au développement web mobile pour garantir de l’accessibilité et du confort d’utilisation.
Introduction à l’accessibilité web

Pourquoi ?

Alors pour l’introduction à l’accessibilité, on peut commencer déjà à essayer de donner une définition de ce qu’est l’accessiblité.
L’accessibilité web ça consiste à faire en sorte que tous les contenus et les services que vous proposez sur votre site web soient rendus accessibles, utilisables, consultables à tous types d’utilisateur quelque-soit leur handicap. Voilà pour la définition de l’accessibilité.
Ce que n’est pas l’accessibilité c’est démultiplier les supports de l’information.
On aurait tendance, en pensant bien faire, de se dire bon ben je veux faire de l’accessibilité donc je vais proposer un site pour les personnes « valides » et d’autres sites pour les personnes en situation de handicap. Mais en terme de mise en oeuvre, en terme de production des sites ça va déjà être très fastidieux, très long et très cher ; et surtout, principalement, ça répondra pas à tous les besoins, à tous les types de déficiences.
J’ai une petite anecdote à ce sujet. On a eu l’occasion de rencontrer une personne qui a une déficience visuelle et qui a ce qu’on appelle une vision tubulaire. Il faut imaginer qu’on regarde à travers le trou d’une serrure. Donc quand on regarde à travers le trou d’une serrure, on se retrouve avec un champ de vision très très petit. Et cette personne de temps en temps sur les sites internet, elle croisait des liens du type « Accès malvoyants ». Vous avez peut-être probablement vu ça aussi sur des sites, on cliquait sur ces liens « Accès malvoyants » et ce qui se passait c’est qu’on avait une page où certains contenus sont supprimés, c’est épuré, on a un fond noir et des textes écrits en très très gros.
Donc je vous le donne en mille, cette personne qui elle avait besoin justement d’avoir des textes tout petits, quand elle cliquait sur ce bouton « Accès malvoyants », elle se retrouvait avec quelque-chose qui ne répondait pas du tout à ses besoins.
Donc ce qu’il faut retenir, l’idée c’est vraiment pas de démultiplier les supports parce que ça ne répond pas à tous les types de déficiences car on a un panel tellement large de déficiences qu’il faudrait imaginer faire 1000 versions du site. Il faudrait le décliner à outrance donc c’est pas envisageable et aussi l’autre chose c’est quand terme de maintenance et de production ce serait très très couteux.
Donc l’accessibilité, c’est simplement un suivi de bonnes pratiques ergonomiques, graphiques, techniques et d’ordre éditorial (dans la publication des contenus).
Et quand on suit, quand on respecte ces bonnes pratiques d’accessibilité, on a un seul et même produit numérique qui est utilisable/consultable par tous.
Pour qui ?

Pour qui exactement c’est important l’accessibilité numérique ?
Quand on pense handicap, on a rapidement tendance à penser uniquement aux personnes déficientes visuelles. Effectivement l’accessibilité c’est très important pour ces personnes là. Je pense notamment aux personnes non-voyantes ou aux personnes malvoyantes. Personne malvoyante ce sera par exemple des personnes qui ont une cécité ou une personne daltonienne ou la personne qui a la vision tubulaire que j’évoquais tout à l’heure.
Mais l’accessibilité ne concerne pas uniquement les personnes déficientes visuelles. Ça concerne également les personnes déficientes auditives par exemple. Là on aura les personnes sourdes ou malentendantes. Pour répondre à leurs besoins, ici ce sera, pour le web en l’occurence, proposer par exemple du sous-titrage de vidéos ou une version en langue des signes françaises de la vidéo. Pour, si on veut, aller sur un niveau d’accessibilité très élevé.
Ensuite, comme autres types de déficiences, on a la déficience motrice. Là ça va être les personnes qui ont des difficultés à coordonner leurs membres ou leurs mouvements. Dans ces catégories de personnes on va retrouver par exemple les infirmes moteurs cérébraux. C’est des personnes qui tremblent énormément donc pour ces personnes là utiliser une souris c’est pas envisageable. Car elles tremblent énormément, du coup le curseur pour cibler un lien et cliquer dessus c’est pas jouable. Ces personnes là vont probablement plutôt naviguer avec un clavier adapté ou une souris adaptée mais ils n’utiliseront pas un périphérique classique.
On a aussi la maladie de Parkinson où on tremble beaucoup, où l’usage de la souris est compliqué aussi.
Et enfin la quatrième famille de déficience, c’est la déficience cognitive, on a aussi deux sous familles qui sera plutôt déficience mentale ou psychique. Et dans la déficience cognitive on a par exemple la dyslexie. La dyslexie c’est la difficulté de lecture ou d’écriture. Et on a aussi la photosensibilité par exemple. La photosensibilité, c’est une personne, dès lors qu’il y a du mouvement dans la page, de l’animation, elle peut avoir des difficultés à se concentrer pour lire les contenus et en prendre connaissance. Mais pas de soucis, c’est pas pour ça que l’on ne peut pas mettre de mouvement sur une page, un carrousel ou autres, ce qu’il faut c’est proposer un moyen de le mettre en pause. Souvent ça se matérialise par un petit bouton de mise en pause.
Voilà pour les types de déficiences.
Donc vraiment ce qu’il faut retenir : c’est l’accessibilité ne concerne pas que les non-voyants, c’est vraiment tous types de handicaps possibles.
Comment ?

Comment on met en oeuvre l’accessibilité ?
Comment on garantit que son site web est accessible ?
Tout le monde connaît le W3C je suppose ? Ou en a au moins entendu parlé ?
Au sein de ce W3C, il y a une cellule spécialisée qui travaille uniquement sur le sujet de l’accessibilité.
Cette cellule c’est la WAI pour Web Accessibility Initiative. Et cette WAI, ce groupe d’experts accessibilité au sein du W3C a rédigé ce qu’on appelle les WCAG pour « Web Content Accessibility Guidelines » en français c’est « Règles pour l’accessibilité des contenus web ».
Deux trois mots sur WCAG.
WCAG c’est un document international. Ceux sont les standards d’accessibilité internationaux.
Dans les WCAG on a une partie ce sont des critères d’accessibilité, les intitulés sont très génériques. La raison à ça, ce que j’entends par « très générique », à la lecture seule c’est difficile de les appliquer. En fait ils ont voulu faire des choses très génériques dans la version 2 des WCAG afin d’être le plus pérenne possible.
Dans la version 1 des WCAG, il parlait de techniques directement dans les critères sauf qu’il y a eu l’apparition de nouvelles technologies, je pense notamment à HTML5 que n’évoquait pas WCAG 1 du coup le document est rapidement devenu obsolète c’est pour ça qu’ils ont tout repris de zéro. Ils ont fait WCAG 2 avec des critères plutôt obscurs, plutôt génériques mais accompagnés de techniques. Et les techniques c’est justement du beaucoup plus concret. C’est des petites fiches qui expliquent comment valider un critère sur les images, sur les couleurs et ainsi de suite.
Voilà un petit peu grosso modo pour les WCAG.
Et en France, on a un premier référentiel d’évaluation de l’accessibilité qui existe.
Est-ce qu’il y a des personnes qui ont déjà entendu parler d’AccessiWeb ? D’accord.
En fait AccessiWeb c’est une entité qui permet de labelliser des sites web et qui est maintenue par l’association BrailleNet.
Et AccessiWeb c’est un référentiel qui s’est basé sur WCAG. En fait si on suit AccessiWeb, on va répondre aux besoins WCAG.
AccessiWeb peut être utilisé par n’importe qui. Autant pour un site privé que pour un site public.
AccessiWeb est la seule entité qui permet d’obtenir un label en France.
Il y a trois niveaux d’accessibilité chez AccessiWeb. On peut obtenir un label de niveau bronze, un label de niveau argent ou un label de niveau or qui équivaut au niveau A, AA et AAA côté WCAG.
Voilà pour AccessiWeb.
Le second référentiel français c’est le RGAA pour Référentiel Général d’Accessibilité pour les Administrations.
En fait, depuis 2009 ou plus exactement depuis 2005 ; en 2005 il y a eu la loi pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées.
Et en 2009 il y a eu un décret d’application. Et dans ce décret d’application, il était attendu que les sites de l’état et les sites des collectivités territoriales (les sites de la sphère publique) se mettent en conformité avec les standards internationaux que sont les WCAG.
Et l’état, pour faciliter et pour aider toutes ces structures à répondre à la loi, ils ont proposé ce référentiel, le RGAA. Voilà.
C’est pareil, ça permet d’être conforme WCAG et il y a une terminologie qui est en A, AA et AAA pour tous les critères qu’on a dans le RGAA.
Ah oui, petite information, le RGAA mouture actuelle va être remplacée incessamment sous peu par AccessiWeb.
Donc on aura plus qu’un seul référentiel d’accessibilité en France. Ça va être un copié/collé d’AccessiWeb avec de légères adaptations.
Et, j’ai commencé à vous en parler en introduction, il existe aussi le projet AcceDe Web. Je vous ai prévu un petit slide sur ça.
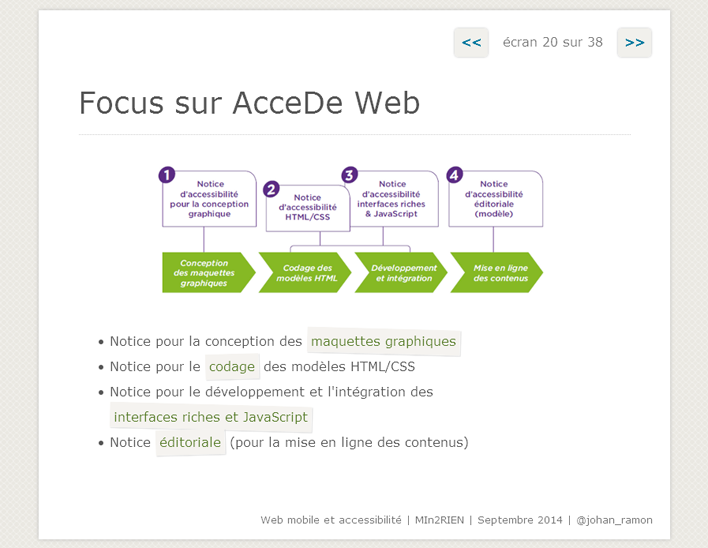
Focus sur AcceDe Web

Le projet AcceDe Web est un projet que Atalan a coordonné avec une dizaine de grande entreprise française.
Ce projet se concrétise par quatre notices d’accessibilité qui sont adaptées à la gestion de projet.
On a une première notice d’accessibilité que l’on va donner aux graphistes, aux ergonomes, aux profils créatifs. Et dans cette notice, ils vont retrouver toutes les bonnes pratiques à suivre au moment de leurs créations graphiques pour garantir l’accessibilité de leurs productions graphiques. Dans cette notice, typiquement, on a mis des captures d’écran, on essaye d’être au plus proche de notre interlocuteur. On parle pas du tout technique car on sait qu’en face de nous on a plutôt des profils non-techniques mais plutôt créatifs.
La seconde notice c’est une notice HTML/CSS. Celle-ci est plus orientée profils techniques (intégrateurs/développeurs).
La notice qui va avec c’est la troisième notice et c’est « Interfaces riches et JavaScript ». Dans celle-ci on retrouve des cas d’usages : Comment faire un menu déroulant accessible ? Comment faire un système d’onglets accessible ? Comment faire un carrousel accessible ? Et ainsi de suite.
Et enfin, une quatrième notice qui elle est adaptée plutôt pour les contributeurs.
Alors là on a vraiment vulgarisé. On ne va plus parler de title ou de alt ou de balises HTML mais on va vraiment plutôt parler d’infobulles de liens ou de textes de remplacement d’images. Pour encore une fois être au plus proche du lecteur.
Et l’idée de se projet AcceDe Web c’était de ne plus avoir un référentiel d’évaluation, fin… en complément des référentiels d’évaluation c’était d’avoir des documents qui nous aident à faire de l’accessibilité tout au long du parcours projet. Et non pas uniquement à la fin suite à un audit, par exemple.
Ah oui, dernière petite information. C’est un projet Open source donc c’est libre de téléchargement, libre d’utilisation. Notamment pour les chefs de projet, vous pouvez les utiliser en tant que spécifications projet ou cahier des charges.
Voilà pour la petite partie intro, sensibilisation à l’accessibilité.
Je vous propose maintenant de rentrer un peu plus dans du concret et parler web mobile et accessibilité.
Web mobile et accessibilité

Démos d’options iOS

Et c’est justement le moment pour moi de vous faire une petite démonstration de différentes aides techniques qu’on retrouve nativement dans les produits iOS.
J’ai amené un iPad avec moi et ce que je vais vous montrer c’est un petit système de zoom qui est intégré, une possibilité d’inversion des couleurs et ensuite on prendra un peu plus de temps pour la démonstration de VoiceOver.
VoiceOver c’est une synthèse vocale qui est utilisée par les personnes non-voyantes ou très malvoyantes.
Désolé, les démos c’est toujours euh… Alors, si je vais dans les paramètres… Dans les réglages, plutôt, de mon système d’exploitation sous iOS, dans les réglages généraux, j’ai une entrée « Accessibilité ».
Donc j’y rentre, et dans cette entrée « Accessibilité », je peux déjà vous présenter une première option qui est le « Zoom ».
Le « Zoom », là il est activé, et le principe, c’est que je ne vais plus utiliser non plus un seul doigt pour parcourir mon écran, mais en double tapant avec mes trois doigts, je vais faire un petit zoom léger sur l’écran. Si je retape avec mes trois doigts, le zoom se quitte. Une fois que j’ai zoomé, si je veux naviguer et puis me déplacer dans ma page, je reste avec mes trois doigts, et puis je me déplace comme ça.
Je passe pas plus de temps à vous montrer ça, je veux juste vous dire que ça, c’est un type de zoom qui est proposé dans iOS. Ce zoom-là, peu importe votre développement, il fonctionnera toujours. En revanche, il y a un autre zoom. C’est le zoom où l’on joue avec la pincette, en fait, on pince l’écran, ou on détend les doigts, et on va zoomer. En revanche, ce zoom-là, j’en parle pas tout de suite, mais vos développements auront un impact sur ce zoom. Je vous en parle tout à l’heure.
La seconde option d’accessibilité dans iOS, que je voulais vous présenter, c’est l’inversion des couleurs.
Ça peut être utilisé par les personnes malvoyantes. Ce qui se passe, c’est… Quand j’active ça… Ah, mince, ça le fait pas ici, OK… Ça le fait pas quand ça projette. (rires dans la salle) Bon, ben je vais essayer de vous le montrer comme ça. (Johan montre l’écran de l’iPad aux auditeurs) Donc ce qui se passe c’est : couleurs inversées. Autant sur le texte, que sur les images, que sur les background-images. Ça peut être utilisé par les personnes malvoyantes. Pareil, comme tout à l’heure avec le zoom intégré, celui que je vous ai présenté, vos développements n’auront aucun impact sur l’inversion des couleurs, sur cette fonctionnalité. En revanche, ce qui va avoir beaucoup d’impact sur vos développements, c’est l’utilisation de VoiceOver.
Je ne vais pas pouvoir vous projeter en même temps parce que l’on a des petits problèmes de son. Donc je vais essayer de vous montrer ça, si je trouve l’entrée. (Johan continue à montrer l’écran de l’iPad aux auditeurs)
Alors, VoiceOver, comme je vous le disais tout à l’heure, c’est une synthèse vocale, qui est proposée nativement, par défaut, dans tous les produits iOS. Mac OS, aussi. L’équivalent côté Android, pour info, c’est TalkBack. (Johan épelle le nom du produit) Moi j’ai mis une option pour que je puisse activer VoiceOver en triple-cliquant ici. (VoiceOver se lance et l’on entend la synthèse vocale dans la salle : « VoiceOver activé »)
Alors, VoiceOver ne sert pas uniquement à aller sur une page web, mais ça permet d’interagir totalement avec son système d’exploitation. Là, je vais parcourir, par exemple, les raccourcis qui sont sur ma tablette. Là, il me dit juste que, si je veux rentrer dans la calculatrice, je double-tape sur l’écran.
Je m’arrête là pour le parcours de mon OS, et là j’ai ouvert une page web. Et ce que je vais faire avec vous, c’est une navigation, que l’on appelle linéaire dans la page. Je vais parcourir tous les éléments qui sont composés. Il faut se mettre en situation de non-voyance, où les utilisateurs entendraient, en parcourant la page linéairement… (VoiceOver prend le relais) Aller aux catégories, lien interne, Aide, lien, fin, recherche, recherche par mots-clés, saisissez vos mots-clés, points de suspension, champ « Rechercher », bouton… (Johan reprend la parole) Donc là, je suis en train de parcourir tous les éléments qui composent ma page HTML : les liens, les images, les paragraphes… Toute la structure HTML. Et vous imaginez bien que c’est très long, pour un utilisateur, pour aller chercher une information qui peut l’intéresser.
Du coup, il y a ce qu’on appelle le « rotor », qui est proposé. Un rotor, c’est un moyen d’accélérer sa navigation pour une personne non-voyante. Là, je vais pincer mon, enfin… Je vais mettre mes deux doigts, et je vais faire un système de rotation. (Johan fait la démonstration) En fait, là, je suis en train d’énumérer les éléments qu’il y a dans ma page, et si j’ai envie de faire une navigation de liens en liens, je vais m’arrêter sur « Liens », et c’est ce que je vais faire avec vous. (Johan fait la démonstration) Là, j’ai dit à mon rotor que je veux maintenant naviguer de liens en liens. Et la navigation ne sera plus linéaire, mais plutôt séquentielle. Et je ne vais plus devoir lire tous les titres ou tous les paragraphes, mais je vais… (Johan fait la démonstration) Là, il n’a pas été sur le fil d’Ariane, il n’a pas été sur les éléments entre mon contenu et mon titre, il a vraiment été de liens en liens.
On peut faire ça avec les titres, on peut faire ça avec des repères, on peut faire ça avec tous les éléments HTML qui existent, quasiment. Et ça, c’est un accélérateur de navigation pour ces personnes-là. Et ça, ça va beaucoup dépendre de vos développements, si vous utilisez les bonnes balises au bon moment, les titres de sections, les repères, et ainsi de suite, c’est grâce à ça que l’utilisateur va pouvoir naviguer.
Je vais rebasculer sur mon… (Johan branche de nouveau le projecteur sur son ordinateur) Ça va, c’est assez clair pour vous ?
Exemples de recommandations graphiques

Je voulais voir maintenant avec vous… Balayer quelques recommandations issues des notices AcceDe Web, qui ont un impact encore plus fort sur mobile que sur desktop. Son suivi, on va voir que c’est important sur desktop, et on va voir que c’est encore plus important sur du développement mobile.
Donc des petits exemples de recos graphiques. Les recos, idéalement, il faudrait les prendre en compte au moment où on est dans Photoshop ou un logiciel de retouche de, enfin, de création de maquettes.
La première que je voulais voir avec vous, c’est assurer des contrastes suffisants. Il y a une recommandation d’accessibilité qui demande à proposer des contrastes qui répondent à des ratios particuliers. Sur desktop, c’est important, mais ça l’est encore plus en situation de mobilité parce qu’on peut avoir des rayons de soleil sur l’écran ou tout un tas de facteurs qui feront que l’on aura moins de visibilité à l’écran.
Je prends deux minutes, puisque je vois que j’ai un petit peu de temps, pour vous présenter un outil qui peut être sympa, pour les profils créatifs dans la salle, pour tester vos contrastes de couleurs. Ça s’appelle Colour Contrast Analyser. Je vous fais pas une démonstration, je vous le présente, comme ça. On a une première pipette, qui nous permet d’aller récupérer le code hexadécimal de notre texte de premier plan. Bon, là je vais le faire sur le noir… Sur le bleu, ici. Et la seconde pipette, elle sert à aller chercher la couleur d’arrière-plan. Je prends du blanc. Et là, cette combinaison de couleurs, bleu sur blanc, on me dit qu’elle est conforme au niveau AA WCAG, AAA WCAG, ou RGAA, AccessiWeb, idem.
Donc, très intéressant, cet outil. Et ce qui est bien, c’est que c’est un outil qu’on peut utiliser directement dans Photoshop. Parce qu’on a plein d’outils qui nous font du calcul, ou de la vérification automatique de contrastes, mais souvent il est trop tard. Quand on met une URL dans un outil automatique et qu’on nous donne des résultats, le problème, c’est que la Charte Graphique est déjà validée. Tandis que là, on peut s’y prendre en amont, et ça c’est intéressant.
Seconde recommandation graphique que je voulais voir avec vous : différencier visuellement les liens du texte environnant. Une bonne pratique d’accessibilité veut que l’on permette à l’utilisateur, dans une page web, surtout dans les blocs de texte, de pouvoir, d’un coup d’oeil, très rapidement, identifier où sont les liens. Ce qui fonctionne bien, d’expérience, c’est du soulignement.
Pourquoi je voulais vous présenter celle-ci ? C’est parce que c’est encore une fois très important sur mobile. À la rigueur, si on ne répond pas à cette bonne pratique sur desktop, l’utilisateur souris peut encore jouer à cache-cache, et essayer de survoler le texte pour trouver où sont les liens. Sur mobile, eh bien, on n’aura pas cette possibilité. Et donc, je trouve que c’est encore plus important de faire en sorte que vos liens, dans des pavés de texte, soient vraiment visibles pour l’utilisateur.
Autre recommandation, elle est vraiment liée à ma démonstration de VoiceOver de tout à l’heure. Vous vous souvenez, je faisais de la navigation de lien en lien. Donc là, l’utilisateur va entendre des liens du type… Ben des liens que je vous ai présentés tout à l’heure. Et en accessibilité, il y a des liens que l’on peut appeler non explicites par défaut. Un lien du type « Lire la suite » ou « En savoir plus » ou « Cliquez ici », c’est quelque chose qui n’est pas explicite par défaut. Donc la personne avec VoiceOver, qui va naviguer de lien en lien, va entendre « Cliquez ici », « Lire la suite », donc elle va devoir quitter son mode de navigation rotor, pour aller écouter le contexte du lien, pour savoir ce qui se passe au-dessus, et où le lien va nous mener. C’est pour ça que là, il est plutôt recommandé de, par défaut, si possible, proposer des liens explicites.
(Johan fait une démonstration en projetant du code HTML)
Donc, j’ai mis un petit exemple de lien non explicite en haut, un lien de type « Lire la suite ». Idéalement, dans le meilleur des mondes, il faudrait le supprimer au profit d’un lien du type « Le futur du web mobile ». Mais si ce n’est pas possible pour telle ou telle raison, parce qu’on a envie d’avoir des liens du type call-to-action comme « Lire la suite », on va pouvoir passer par le title="" pour rendre explicite le lien.
Et enfin, prévoir des aides à la saisie dans les formulaires. Idem, c’est très important : les formulaires c’est la plaie pour tous les internautes. Quand on arrive dans un formulaire, on peste, on a pas envie de le renseigner. Du coup, quand on fournit de l’aide à la saisie, l’utilisateur a moins de chance de se tromper, et du coup, il a moins de chance de pester parce qu’il aura moins de chance de devoir le faire deux fois, le formulaire.
Sur mobile, c’est encore plus vrai, parce que le formulaire, on ne le tape généralement pas avec un clavier (même si c’est possible), mais on le tape avec les mains, c’est encore plus long plus compliqué de le faire. Donc, si on propose des aides à la saisie, on facilite la saisie du formulaire par l’utilisateur, et ça, c’est du confort. Là, c’est presque plus de l’accessibilité pour une personne en situation de handicap particulière, c’est de l’accessibilité pour tous, là, pour le coup.
En type d’aide à la saisie, comme ça, en exemple… Imaginez vous demandez une date de naissance dans votre formulaire, et le format attendu, c’est un format du type JJ/MM/AAAA. Là, ça peut être intéressant de dire en amont, à côté du champ, que c’est ce qui est attendu. Autre exemple, un numéro de téléphone. Si le numéro attendu commence par un +33 en préfixe, c’est aussi intéressant de l’indiquer à un endroit dans la page.