Des liens d’évitement astucieux
Les liens d’évitement (aussi appelés liens de navigation interne) sont des éléments de navigation permettant de contourner des regroupements de liens et ainsi d’accéder plus rapidement à des zones précises de la page.
Ces systèmes de navigation sont particulièrement utiles, voire parfois « indispensables », pour plusieurs catégories d’utilisateurs :
- Personnes naviguant exclusivement avec le clavier.
- Personnes aveugles ou malvoyantes utilisant un lecteur ou une loupe d’écran.
- Personnes surfant sur périphérique mobile (sans souris).
C’est pourquoi, une recommandation d’accessibilité demande de prévoir des liens d’évitement  sur l’ensemble des pages du site.
sur l’ensemble des pages du site.
Ce billet n’a pas pour objectifs d’expliquer comment techniquement mettre en place des liens d’évitement  .
.
Mais plutôt de proposer des astuces et des techniques pour rendre ces ancres encore plus utiles et « intelligentes ».
Mise en évidence de la zone de destination
Chez Atalan, nous avons adoré l’initiative découverte sur le site European Accessibility Forum Frankfurt  (en anglais).
(en anglais).
Explications
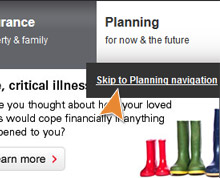
Lorsque l’on navigue au clavier sur ce site, les 2 premières tabulations font apparaître respectivement les liens d’évitement « Skip to content » et « Skip to navigation ». Jusque là, assez classique.
 Sauf que vous aurez peut-être remarqué qu’il se passe quelque-chose dans la page lorsque le focus est placé sur ces liens :
Sauf que vous aurez peut-être remarqué qu’il se passe quelque-chose dans la page lorsque le focus est placé sur ces liens :
la zone de destination est graphiquement mise en surbrillance.
L’intérêt réside principalement dans le fait que les utilisateurs clavier peuvent découvrir à l’avance où ils seront placés lorsqu’ils activeront ces liens. Pratique !
Mise en œuvre
Techniquement, pour obtenir ce comportement, il s’agit par exemple :
- D’ajouter, en JavaScript, une classe CSS (
.target) à l’élément de destination (<div role="main">) lorsque le focus est placé sur l’ancre correspondante (« Aller au contenu »). - De supprimer, toujours en JavaScript, cette classe lorsque le focus quitte l’ancre correspondante.
- De prévoir, dans la CSS, un aspect pour l’élément de destination en état de mise en évidence tel que par exemple :
div[role=main].target {border:.2em dashed blue}.
L’aspect graphique de cette mise en surbrillance peut bien sûr être différente (style et couleur de bordure, modification ou ajout d’image de fond, etc.).
Par exemple, sur ce blog, nous avons opté pour l’ajout d’une ombre tout autour de la zone de contenu et de la colonne de droite.
Accélérer la navigation au clavier dans les menus déroulants
Nous avons également beaucoup apprécié l’initiative mise en place sur le site de la HSBC (NDLR : depuis l’écriture de ce billet cet exemple n’est plus disponible en ligne).
En plus du traditionnel lien d’évitement « Skip page header and navigation » qui permet de se placer directement au début du contenu, ils en ont judicieusement proposés au sein du menu déroulant (situé en haut de la page, juste après le logo).
Intérêts
 Lorsque l’on parcoure le menu déroulant au clavier, on remarque l’apparition instantanée de liens du type « Skip to […] » en haut à droite de chaque sous-menu.
Lorsque l’on parcoure le menu déroulant au clavier, on remarque l’apparition instantanée de liens du type « Skip to […] » en haut à droite de chaque sous-menu.
Concrètement, ces liens permettent d’économiser jusqu’à plus de 35 tabulations pour le premier sous-menu « Every Day Banking » (20 pour les autres en moyenne) et accélère par conséquent la navigation au clavier dans ce menu déroulant.
Vous remarquerez aussi que les intitulés de ces ancres sont contextualisés et rendus donc parfaitement explicites.
Ici, cela est particulièrement pertinent car les sous-menus contiennent de nombreux liens. Il serait envisageable d’étendre cette bonne pratique à d’autres cas d’usage ; dans de longs articles contenant de nombreux liens par exemple.
À noter qu’il existe un autre moyen permettant d’accélérer la navigation au clavier dans les menus déroulants et autres composants d’interfaces riches (système d’onglets, menu en accordéon, etc.).
Il s’agit de suivre les spécifications ARIA  (en anglais).
(en anglais).
Nous aurons l’occasion d’en reparler dans un prochain billet.
Affichage par défaut des liens d’évitement
Bien qu’il soit envisageable de n’afficher les liens d’évitement qu’à leur prise de focus clavier, nous estimons qu’il est préférable de les afficher de manière permanente.
Pour les personnes utilisant une loupe écran
Les personnes utilisant un système de zoom peuvent utiliser ces ancres pour positionner leur loupe directement à l’endroit souhaité ; ce qui peut leur éviter de chercher ce dernier indéfiniment.
Pour les personnes surfant sur périphérique mobile
Les personnes naviguant avec un périphérique mobile non tactile peuvent utiliser ces ancres pour éviter de parcourir, avec leur curseur, tous les liens les séparant de la zone de destination souhaitée.
Enfin, les personnes naviguant avec un périphérique mobile tactile peuvent eux, utiliser ces ancres pour éviter de scroller longtemps dans la page avant d‘atteindre la zone souhaitée.
Voilà pour nos premières astuces concernant les liens d’évitement.
Nous les compléterons au fur et à mesure de nos découvertes.
En attendant, n’hésitez pas à partager les vôtres !
Vos commentaires
-
C’est de ma faute, j’ai mal commenté. En plus, je n’avais pas regardé l’exemple de HSBC mais juste le premier European.
Mon soucis est sur les liens d’évitement comme mis en place sur European Access ou sur Atalan.
Sur European, quand je tabule et que j’arrive à « Skip to content », que je clique et que je tabule encore, je retourne sur “Skip to navigation » alors que j’aurais préféré continuer à tabuler dans le contenu. Est-ce que c’est bien le comportement que vous avez ?Sur l’exemple d’HSBC ou sur http://webaim.org/techniques/skipnav/, c’est justement bien fait ; je continue à tabuler après le menu.
Tu comprends mon besoin ?
-
Oui, effectivement c’est le principe même du lien d’évitement ce que tu décris.
Tu es donc en droit de t’attendre à ce type de comportement :)
En fait, je présume que tu utilises Chrome. Pour l’instant, les liens ancre ne fonctionnent pas correctement par défaut sur ce navigateur. Mais essaie avec Firefox ou IE par exemple.
Nous avons prévu de proposer une solution de contournement pour Chrome.
Comme ça a été le cas pour corriger les dysfonctionnements des ancres sous Internet Explorer
 , nous l’expliquerons et la détaillerons ensuite. Mais en réalité la faute est plutôt du côté de Google Chrome.
, nous l’expliquerons et la détaillerons ensuite. Mais en réalité la faute est plutôt du côté de Google Chrome.-
J’allais le préciser effectivement. Je pensais avoir testé dans Firefox mais pas récemment.
Pour les 2 références citées, ça passe sous Chrome.
-
-
Les liens d’évitement de ce blog fonctionnent désormais sous Chrome.
Pour contourner le dysfonctionnement, nous avons utilisé le patch JavaScript proposé par Paul Adam dans son article : WordPress Default Theme, Twenty Eleven, Accessibility Plugin
 .
.L’idée générale est de forcer la prise de focus sur l’élément cible lors de l’utilisation des ancres. Nous envisageons d’expliquer cela plus en détail prochainement sur ce blog.
En attendant, je m’en vais ajouter cette ressource sur notre plateforme de partage de veille autour de l’accessibilité. ;)
-
Merci.
C’est ça que c’est bon ! -
Finalement, nous avons opté pour la solution proposée dans l’article : Fixing « Skip to content » links
 car elle n’est pas à maintenir en fonction de l’ajout éventuel d’autres ancres dans les pages (table des matières sur des articles à fort volume de contenu par exemple).
car elle n’est pas à maintenir en fonction de l’ajout éventuel d’autres ancres dans les pages (table des matières sur des articles à fort volume de contenu par exemple).Désormais, les ancres « [X] commentaires » au sein des articles et « Haut de page » fonctionnent aussi .
Seules les ancres « [X] commentaires » des articles en page d’accueil ne pointent pas encore correctement vers leur zone de destination.
Nous allons creuser ce point.
-
-
-
J’adore le petit effet graphique.
Par contre, ce qu’il me manque, c’est la prise de focus sur la partie à laquelle on veut accéder.
Du genre : http://webaim.org/techniques/skipnav/
Pas vérifié si ça répond complètement au besoinEst-ce que il n’y a que moi que ça intéresse ou bien, il y a un véritable bénéfice ?
-
Bonjour Sébastien,
En fait, je ne comprends pas vraiment ce commentaire.
L’idée serait de prendre le focus, par exemple sur le div conteneur d’un menu ou du contenu ?
Dans ce cas, quel serait l’intérêt pour l’utilisateur ? Pour quel besoin cela te semble-t-il intéressant ?
Sébastien.
-
