Automatiser le signalement des liens s’ouvrant dans une nouvelle fenêtre
Pour l’accessibilité, il est nécessaire d’informer les utilisateurs des ouvertures de nouvelles fenêtres / nouveaux onglets.
Cette recommandation est particulièrement importante pour les personnes aveugles naviguant avec un lecteur d’écran (synthèse vocale et/ou plage braille) qui sont ainsi informées du changement de contexte engendré (perte de l’historique de navigation, notamment).
Comment indiquer l’ouverture d’une nouvelle fenêtre ?
Graphiquement
Idéalement, afin que tous les utilisateurs soient informés qu’un lien (ou un bouton) entraîne l’ouverture d’une nouvelle fenêtre, nous recommandons de l’accompagner d’un signe visuel distinctif ; comme un pictogramme, par exemple.
Un exemple concret est visible sur cette fiche du projet AcceDe Web : « Signaler chaque lien et bouton déclenchant l’ouverture d’une nouvelle fenêtre ».
Via l’attribut title
En dernier recours, dans le cas où l’utilisation d’un pictogramme n’est pas envisageable dans le cadre du projet, une autre solution consiste à passer par l’attribut title.
Voici la fiche AcceDe Web correspondante à cette pratique : « Signaler l’ouverture des nouvelles fenêtres ».
Comment automatiser cette indication ?
Dans la plupart des éditeurs de texte riche (WYSIWYG), les contributeurs ont la possibilité de publier des liens s’ouvrant dans une nouvelle fenêtre et d’en informer manuellement leurs utilisateurs.

Pour plusieurs raisons évoquées en partie ci-après, il peut être intéressant d’automatiser l’ajout de cette indication.
- Dans le cas où le contributeur ne connaît pas cette bonne pratique d’accessibilité.
- En cas d’oubli de la part du contributeur.
- Pour uniformiser l’indication à travers tout le site.
- De manière plus générale, pour favoriser la contribution de contenus accessibles.
Procédure d’automatisation
Pour ce faire, dans le template du WYSIWYG de génération de liens, il s’agit de tester si le contributeur a choisi d’ouvrir le lien dans une nouvelle fenêtre.
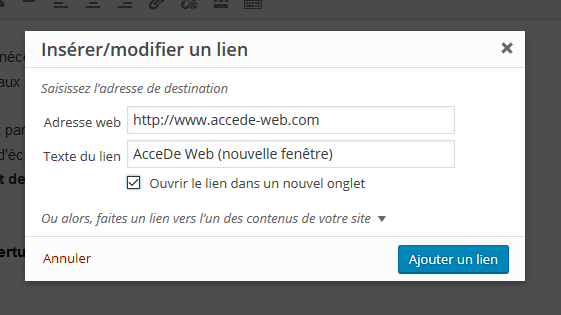
Concrètement, par exemple, sur la base de la capture d’écran présentée plus haut, la procédure de génération du lien pourrait être :
- Vérifier la valeur de la case à cocher « Ouvrir le lien dans un nouvel onglet ».
- Si cette case est non cochée, alors rien n’est à prévoir.
- Si cette case est cochée (
target="_blank"dans la balise<a>) alors :- Soit ajouter automatiquement le pictogramme à la fin de la balise
<a>.
Pour obtenir par exemple concrètement, si le pictogramme est intégré via une balise<img />:<a href="http://www.accede-web.com" target="_blank"> AcceDe Web <img src="picto.png" alt="(nouvelle fenêtre)" /> </a>
- Soit ajouter automatiquement un attribut
titledans la balise<a>et le renseigner tel quetitle="[Reprise de l'intitulé du lien] (nouvelle fenêtre)"(les textes entre crochets sont à dynamiser).
Pour obtenir cette fois-ci :<a href="http://www.accede-web.com" target="_blank" title="AcceDe Web (nouvelle fenêtre)">AcceDe Web</a>
- Soit ajouter automatiquement le pictogramme à la fin de la balise
La limite de cette technique
Bien que non recommandé (cf. « Rédiger des intitulés de liens explicites »), à la marge, dans le cas où l’intitulé du lien choisi par le contributeur n’est pas directement explicite, comme par exemple « Lire la suite » ou encore « Cliquer ici », alors cette indication automatique ne sera pas suffisante pour rendre ce lien pleinement accessible.
Car concrètement, selon la procédure décrite plus haut, voilà par exemple ce qui serait automatiquement généré :
<a href="http://www.accede-web.com target="_blank" title="Lire la suite (nouvelle fenêtre)">Lire la suite</a>
Plutôt que, comme souhaité :
<a href="http://www.accede-web.com" target="_blank" title="AcceDe Web (lire la suite - nouvelle fenêtre)">Lire la suite</a>
Par conséquent, malgré cette automatisation et pour gérer ces cas de figure, il est important de laisser la possibilité aux contributeurs de surcharger les textes des liens.
Bien que cela soit potentiellement moins robuste, il est également envisageable de déployer ce principe côté Front, via JavaScript.
Vos commentaires
-
Bonjour, j’ai lu votre article avec attention et je souhaiterais rajouter automatiquement (nouvelle fenêtre) au
titledes liens entarget _blank, sachant que je veux pouvoir modifier manuellement la première partie de l’intitulé.
Par ex., si je fais un lien vers Atalan depuis mon blog sous WordPress, je veux pouvoir créer untitle« Atalan » et que cetitlesoit automatiquement « augmenté » avec (nouvelle fenêtre). Est-ce possible ?
Merci de votre aide.-
Bonjour,
C’est forcément possible automatiquement, mais, à ma connaissance, cela n’a jamais été fait (ou plutôt partagé) sur WordPress.
J’ai regardé rapidement, je n’ai pas trouvé d’extension WordPress le proposant. Il ne reste plus qu’à en faire une ! :)Il suffirait de développer un script qui détecte les liens ouvrant une nouvelle fenêtre. Et sur ceux-ci prévoir l’ajout d’un
titlequi sera composé de l’intitulé et de la mention « nouvelle fenêtre ».
Il faudra également penser à gérer le cas des liens disposant déjà d’untitlepour ne pas les écraser malencontreusement.Belle soirée.
Sébastien.
-
-
Hello Claire,
Je n’ai pas encore comparé CKEditor et TinyMCE. Je me note de le faire. ;)
En tout cas, c’est bon à savoir qu’il est possible de compléter TinyMCE d’extensions pour l’accessibilité. Merci pour l’info !
Johan
-
Bonjour,
Sur le lien « Lire la suite », ça ne serait pas plutôt :
<a title="AcceDe Web Lire la suite (nouvelle fenêtre)">Lire la suite</a>?Pour les CMS, il faudrait que le champ
titlesoit disponible dans la fenêtre WYSIWYG, rempli automatiquement par ce processus dès que la case à cocher est cochée, et rajouter une aide sous le champtitlepour que le contributeur complète son contenu en cas de lien non explicite du style « lire la suite » ou « cliquez ici ».Avant dans WordPress, il y avait bien le champ
titlemais il était rempli automatiquement par l’intitulé du lien. Là il serait vide, sauf si la case à cocher d’ouverture dans une nouvelle fenêtre est cochée.A mon avis, il y a des choses à proposer sur les CMS !!
Je me lancerais bien dans l’amélioration de l’éditeur sous WordPress. A plusieurs, on devrait y arriver !
-
Bonjour Claire,
Merci pour ton commentaire.
Concernant le lien « Lire la suite », tu as raison, je corrige. Merci ! :)
Oui, tout comme toi, en complément de l’automatisation lorsque possible, je pense que fournir des aides contextuelles dans les WYSIWYG pour favoriser la publication de contenus accessibles est une excellente pratique.
Effectivement, il y a des choses à faire dans les CMS et les WYSIWYG.
J’ai d’ailleurs démarrer l’écriture d’un billet de blog intitulé « Paramétrer CKEditor pour l’accessibilité » qui devrait être publié très bientôt. ;)Merci encore et bonne journée !
Johan-
Ah très bien pour l’article sur CKEditor !
Est-ce que tu penses que c’est un meilleur éditeur pour l’accessibilité qu’un TinyMCE ?
Sous WordPress par exemple, on peut compléter le TinyMCE avec des extensions pour répondre aux besoins de l’accessibilité.
Mais bon, j’arrête là car j’anticipe sur ton futur article ;)
-
-
