« Accessibiliser » avec subtilité
L’année passée, j’ai eu le plaisir d’animer une mini-conférence à Paris Web  2013.
2013.
Cette conférence, que j’ai intitulée « Accessibiliser avec subtilité », proposait une série de petites astuces d’intégration visant à améliorer l’accessibilité des pages web. Vous trouverez ci-dessous la vidéo, un lien vers le support de présentation ainsi que la transcription textuelle complète et illustrée de cette conférence.
Bon visionnage et/ou lecture ! ;-)
La vidéo
Le support de présentation
La transcription textuelle

Et bien bonjour à tous et puis merci d’être venu assister à cette petite présentation que j’ai intitulée « Accessibiliser avec subtilité ».
Avant de démarrer concrètement la présentation, je vais me présenter rapidement, en particulier mon parcours professionnel.

J’ai commencé à travailler dans le web il y a à peu près 8 ans.
J’ai commencé en tant que développeur front-end (ou intégrateur) dans une agence web qui travaillait exclusivement à la création de sites internet pour les collectivités territoriales. Déjà ici on avait des enjeux en termes d’accessibilité avec le respect du RGAA (Référentiel Général d’Accessibilité pour les Administrations).
Ensuite j’ai intégré une seconde agence web dans laquelle j’étais toujours développeur front-end mais en parallèle j’avais la casquette de référent qualité web. Là, je suivais tous les aspects ergonomie, expérience utilisateur, référencement, webperf’ et surtout aussi accessibilité parce que dans cette agence on travaillait aussi encore beaucoup pour la sphère publique (donc enjeux légaux autour de l’accessibilité toujours présents).
Et aujourd’hui, voilà maintenant 2 ans que je suis consultant accessibilité numérique au sein de la société Atalan. Pour faire rapidement, Atalan est un cabinet de conseil spécialisé dans l’accessibilité numérique  et puis, je suis en parallèle passionné par le sujet de l’accessibilité depuis ma première agence et en veille constante sur le sujet.
et puis, je suis en parallèle passionné par le sujet de l’accessibilité depuis ma première agence et en veille constante sur le sujet.
Table des matières

On va voir ensemble comment tester efficacement son site avec Lynx, comment veiller au bon fonctionnement de votre site internet sans les JavaScripts, renseigner avec soin…

Naaaa,.. j’plaisante !
On ne va pas parler de ces choses-là, parce que c’est pas des plus sexy et c’est des choses qui ne sont plus trop d’actualité, qui ne sont plus trop tendance dans l’application de l’accessibilité.
P’tites astuces d’intégration

En fait, j’ai plutôt décidé aujourd’hui de vous présenter des petites astuces d’intégration.
Des petites astuces d’intégration HTML, CSS ou d’ordre graphique pour essayer justement d’aller au-delà du « simple » respect des règles d’accessibilité qui peuvent parfois paraître un peu rigides.
Ça sera sous forme de petites démonstrations.
L’enjeu de ces démonstrations c’est d’essayer de vous montrer qu’on peut répondre à des demandes en termes d’accessibilité, à des recommandations, mais qu’en parallèle on peut aussi améliorer l’ergonomie, l’utilisation des interfaces. Aussi, j’aimerais bien qu’au sortir de cette petite conférence, je réussisse à vous faire comprendre, en tout cas c’est le cas pour moi, qu’on peut s’éclater en faisant de l’accessibilité.
Soulignement des liens
La première petite astuce que je voulais vous présenter concerne le soulignement des liens.
Il y a une bonne pratique d’accessibilité qui demande à ce qu’on puisse distinguer les liens de leur texte environnant. En gros l’idée c’est de pouvoir d’un coup d’oeil voir où se situent les liens dans des zones de contenus.

Quelque chose qui se fait assez fréquemment, c’est le soulignement des liens via text-decoration. C’est une propriété CSS qui par défaut souligne les éléments.

On peut aller un petit peu plus loin et on peut essayer de conserver ce soulignement de liens qui, on le sait, fonctionne bien en termes d’accessibilité en passant plutôt par la propriété border-bottom.
On a un premier petit avantage avec cette propriété, c’est que le soulignement entre le lien est un peu plus espacé avec border-bottom.
Du coup, on n’a plus les lettres qui sont entravées, le bas des lettres comme « p » et « g » dans l’exemple ne sont plus entravés. On a une meilleure lisibilité pour tous, notamment pour les personnes dyslexiques.
Donc là c’est le premier intérêt qu’on peut avoir à passer plutôt par border-bottom que text-decoration.

Ensuite, on peut aussi beaucoup plus « se lâcher » graphiquement avec border-bottom parce que text-decoration est très bridé. On n’a pas la main graphiquement pour jouer sur cette propriété tandis qu’avec border-bottom on peut faire des choses un peu plus sexy.
Bon par contre, je vous préviens tout de suite, pour les démonstrations j’ai une créativité qui n’est pas exacerbée donc ça va être assez limité. Mais c’est surtout pour donner des petites idées.
Là, j’ai opté pour un soulignement en pointillés. On pourrait imaginer d’autres choses.
Et un autre intérêt c’est qu’on peut avec border-bottom utiliser du soulignement classique pour les liens internes, du soulignement en pointillés pour les liens externes et ainsi de suite…
Donc d’une part, on répond à un besoin d’accessibilité ; d’autre part on peut gagner en créativité.
Visibilité de la prise de focus
Ensuite, je souhaitais vous parler d’une recommandation d’accessibilité qui est très importante. D’ailleurs, pour ceux qui lisent OpenWeb, il y a eu un article qui est paru récemment à ce sujet qui s’appelait « Rétablissons l’outline  ». Bon, comme j’avais prévu d’en parler j’ai quand même laissé la recommandation.
». Bon, comme j’avais prévu d’en parler j’ai quand même laissé la recommandation.

Là, le premier exemple, c’est justement ce qu’il faut éviter de faire.
Je vais me mettre en situation d’utilisateur qui ne pourrait pas utiliser la souris donc je vais tabuler exclusivement au clavier. Je tabule une première fois et mon focus clavier est sur le premier lien, ici : « Chaque élément interactif ». Sauf que j’ai supprimé l’outline dans la CSS (ce qu’on rencontre parfois dans des resets CSS : des feuilles de styles de remises à zéro). Du coup, pour l’utilisateur clavier, il est impossible de se situer dans la page. Ça, c’est typiquement ce qu’il ne faut pas faire. La seule indication qu’il aura à disposition c’est celle que le navigateur offre tout en bas. Mais il n’y a pas un utilisateur clavier qui va aller récupérer cette information.
Du coup, on va y aller crescendo dans les petites astuces pour ce point-là.

D’abord, c’est d’au minimum conserver l’outline. Donc l’idée ici c’est de ne pas toucher à l’outline qui est proposé par défaut par les navigateurs. Je fais une seconde tabulation et vous voyez que cette fois-ci on a une visibilité de où on se situe au clavier dans la page avec le petit pointillé autour. Mais ça c’est le premier niveau d’optimisation, enfin ce n’est pas vraiment de l’optimisation, c’est simplement laisser faire le navigateur comme il l’a prévu par défaut.

Petite astuce, où on y va encore une fois crescendo, c’est de systématiquement, à chaque fois que vous prévoyez un état survolé de vos liens, le prévoir aussi à la prise de focus.
Je tabule une troisième fois pour atteindre mon troisième lien et cette fois-ci, j’ai affecté le même état visuel au survol qu’à la prise de focus. Comme ça l’utilisateur a encore plus de chance de se repérer dans la page.

Et enfin, on peut aller encore un peu plus loin et prévoir un état à la prise de focus des liens encore plus visible. Au survol du lien j’ai conservé un effet un peu classique, en revanche j’ai traité ma feuille de style pour que quand je prends le focus sur ce lien ce soit plus visible.
Encore une fois ma sensibilité graphique vaut ce qu’elle vaut mais c’est pour donner des idées. L’idée c’est que l’utilisateur clavier puisse mieux se repérer dans la page.
Ah oui, voici une propriété CSS qu’on retrouve parfois, avec un préfixe constructeur qui est -moz-focus-inner et elle a le défaut de supprimer l’outline sur les boutons. C’est un point particulier mais il est aussi parfois dans les feuilles de style de remises à zéro. Donc vigilance avec cette propriété. On peut la laisser en l’état mais ce qu’il faut c’est redéfinir par après l’outline, comme ce que je vous ai montré pour les liens.
Liens d’évitement
Là, je passe à une autre petite astuce. Elle va être découpée en 4 petites astuces.
Je fais une rapide explication. Un lien d’évitement ça sert encore une fois pour les utilisateurs clavier. Ça leur permet d’éviter de tabuler à de nombreuses reprises avant d’atteindre le lien qui les intéresse.

En l’occurrence, le lien d’évitement « Aller au contenu », il va me permettre d’atteindre le lien « Premier élément interactif » en très peu d’actions au clavier.
Je fais la démonstration comme si le lien n’existait pas.
Je tabule, là je suis sur « Lien 01 », « Lien 02 », « Lien 03 » et ainsi de suite, donc il y aurait potentiellement encore plein de liens ou plein d’éléments interactifs qui me sépareraient du premier lien tabulable mais avec la présence du lien d’évitement « Aller au contenu », je prends le focus sur le d’évitement « Aller au contenu », je fais Entrée et la prochaine tabulation me donne le focus clavier dans le premier élément interactif du contenu.
Donc ça accélère la navigation pour ces utilisateurs.
Ça, pour l’instant, c’est assez ordinaire.
En terme d’accessibilité, il est recommandé de le montrer par défaut. Mais ça n’est pas toujours évident parce qu’il y a des enjeux de design. Il y a des clients qui n’ont pas forcément envie d’avoir à l’écran le lien d’évitement affiché parce que ça peut déplaire.
Mais en terme d’accessibilité il est possible de le rendre visible à la prise de focus donc ça c’est la seconde démonstration que je voulais vous montrer.
Je tabule, le lien d’évitement apparaît, j’active pour me rendre dans la zone de contenu et là le lien d’évitement a disparu. Ça c’est encore assez classique, on le rencontre assez fréquemment sur les sites.

La petite valeur ajoutée qu’on peut apporter, la première, c’est ce que j’ai appelé mettre en place des liens d’évitement persistants. Je suis parti du principe qu’à partir du moment où ce lien d’évitement a été utilisé une fois dans la page par un utilisateur clavier c’est probablement qu’il en aura besoin tout au long de sa navigation. Du coup, avec un petit script, je fais en sorte qu’à son affichage, je fais Entrée et il reste visible comparé à l’écran précédent.
En fait, c’est pour essayer d’éviter de déstabiliser au maximum l’utilisateur clavier. Sinon il risque d’avoir affichage, masquage, affichage, masquage alors qu’on peut partir du principe que s’il a été affiché une fois c’est qu’il est utile à l’utilisateur.
Dernier petit point sur les liens d’évitement c’est de les rendre encore plus astucieux en mettant en exergue, en mettant en lumière, en mettant en surbrillance la zone de destination de ces liens.

Là, c’est une page de démos, elle est très peu fournie, il n’y a pas beaucoup de contenus mais sur un site « de la vraie vie » on a souvent plusieurs petites zones de contenus, on peut avoir plusieurs menus de navigation, ce sont des pages beaucoup plus riches.
Et du coup, ce qui peut être pas mal c’est de donner l’indication à l’utilisateur quand il va naviguer : on va lui indiquer où il va se positionner.
Donc, si je tabule… J’ai affiché le lien d’évitement « Aller au menu », et en parallèle j’ai mis une petite flèche. Bon, la flèche c’est peut-être un peu kitsch, un peu grossier mais c’est encore une fois pour vous donner des petites idées, on pourrait envisager un changement de couleur d’arrière-plan de la liste du menu, etc.
L’idée c’est de prévenir à l’avance l’utilisateur où il va atterrir s’il actionne le lien. J’ai fait pareil pour le lien d’évitement « Aller au contenu », avec la persistance qu’on a vu tout à l’heure pour le lien d’évitement « Aller au menu ».
Comme ça c’est transparent, mais pour ceux qui en ont besoin, ils ont toutes les indications.
3 liens vers 1 même destination
Ce qui va venir est un peu plus expérimental, pas la première petite astuce mais la seconde, je reviendrai dessus tout à l’heure.

On retrouve assez fréquemment des mises en page comme ça, des remontées de contenus. Je pense à une page d’actualités, une page d’événements d’agenda, à une page de résultats de recherche, ou on a une demande client qui est de rendre à la fois cliquable le titre, l’image et en même temps le lien de continuation.
Il n’y a pas de problème en termes d’accessibilité, aucun souci, c’est une mise en page qui convient tout à fait. On a un titre qui est explicite et qui est un lien. Si on a rendu l’image cliquable, il faut que cette image dispose d’un texte de remplacement qui fera bien comprendre à l’utilisateur la destination du lien. Et puis, on a une petite infobulle qui rend explicite le lien. Donc, pour l’instant, tout est bon.
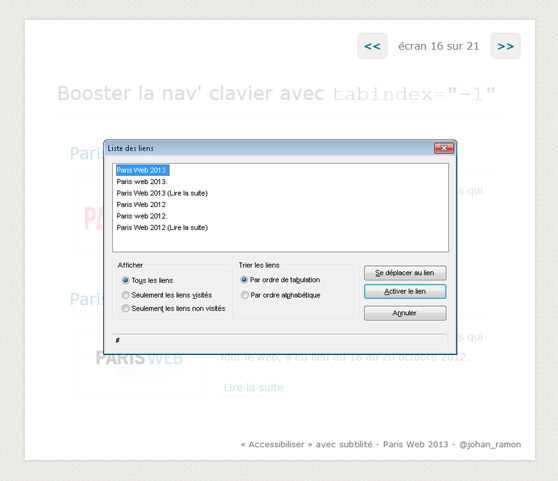
Sauf que, pour les utilisateurs clavier, c’est trois portes d’entrée. Pour les utilisateurs souris, c’est trois portes d’entrée aussi, mais finalement c’est ce qu’on souhaitait. Mais pour un utilisateur clavier, c’est potentiellement énormément de tabulations dans une page, sur des liens qu’il n’a pas forcément besoin de parcourir. Parce qu’une entrée pour un utilisateur clavier c’est suffisant plutôt que trois. Je ne sais pas si je me fais comprendre, mais avec une démonstration ça sera peut-être mieux.
J’ai affecté un attribut qui s’appelle tabindex avec une valeur à -1, sur le titre (qui est toujours cliquable à la souris), sur l’image (qui reste cliquable à la souris), mais je ne l’ai pas affecté au lien de continuation. Comme ça, ça permet de booster/accélérer la navigation clavier.
Si je tabule une première fois, je prends le focus uniquement sur les liens de continuation, donc « Lire la suite » et le second « Lire la suite ». Et je ne prends plus le focus sur « Paris Web », le titre, et les images.
Encore une fois c’est une démonstration. Il n’y a que deux remontées d’actualités, mais il faut imaginer une page d’événements d’agenda où on a peut-être 20 événements, et c’est 20 fois 3 tabulations, 60, là on en économise 40.
Ça, c’était la première petite optimisation, petite astuce qu’on pouvait mettre en place pour ce type de remontées d’informations, et la seconde ça concerne cette fois-ci les personnes non-voyantes qui utilisent des lecteurs d’écran.
Un lecteur d’écran c’est une restitution du contenu d’un site, ou autre, sous forme vocale. C’est un outil qui est utilisé par les personnes non-voyantes.

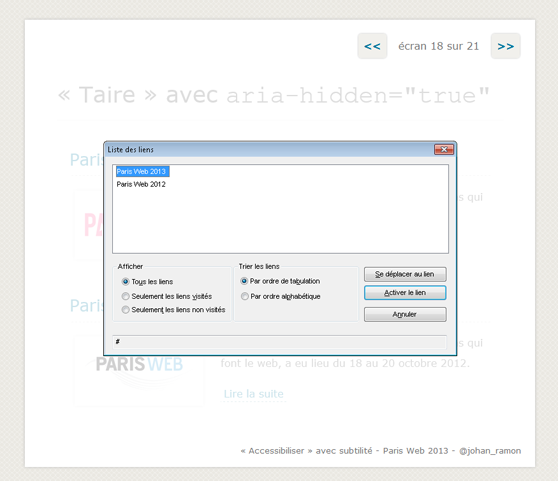
La capture que je vous présente ici, c’est la liste de tous les liens qui sont proposés dans ma page. En fait, les utilisateurs aveugles qui utilisent ces fameuses revues d’écran, ces synthèses vocales, ont la possibilité d’isoler les liens, de naviguer de lien en lien. Mais en pratiquant ainsi, ils vont se retrouver avec 6 liens, encore une fois un peu à l’image de tout à l’heure notre utilisateur clavier. Six liens, pour finalement n’aller qu’à deux destinations.
Pour optimiser ça, mais là, c’est vraiment à utiliser avec vigilance, je l’expliquais tout à l’heure, c’est vraiment expérimental. On utilise cette fois-ci un attribut qui s’appelle aria-hidden et on le passe à true. On l’affecte cette fois-ci à l’image et au lien « Lire la suite ». Notre lecteur d’écran, à ce moment-là, ne remontera dans cette liste de liens que les liens qui n’ont pas l’attribut aria-hidden, à savoir les titres des actualités.

Notre utilisateur de lecteur d’écran, notre personne non-voyante, aura uniquement deux points d’entrée, pour aller à deux emplacements. Donc on accélère un peu la navigation pour les personnes non-voyantes.
Là où il faut être vigilant avec aria-hidden, c’est que c’est radical, ça enlève complètement le contenu à l’utilisateur. En plus, c’est un attribut qui est dans le code source, donc si un développement passe de main en main par exemple, on peut oublier ce type d’attribut… Donc cette astuce-là, c’est vraiment, je répète, un peu expérimental.
Et puis aussi, il y a des personnes qui sont malvoyantes et qui utilisent des lecteurs d’écran en appui. Pour ces personnes-là, ça peut peut-être être un peu déroutant de voir (avec la vision qu’ils ont) qu’il y a des éléments qui sont cliquables dans l’interface mais ne pas les entendre restitués par leur lecteur d’écran, avec aria-hidden.
Tirer parti du Responsive
Enfin, c’est la dernière petite astuce, mais il y en aurait plein d’autres. L’idée, c’est d’essayer de trouver des petites choses pour améliorer tout ça.
Je voulais vous parler du responsive et de ce qu’on pourrait mettre en oeuvre avec une version mobile d’un site.

Je vous présente rapidement l’écran.

On a un lien d’évitement qu’on a vu tout à l’heure, qui nous mènera à la zone de contenu, on a une abréviation du terme « RWD » qui a été spécifiée avec la balise <abbr>, pour l’instant tout va bien en terme d’accessibilité. Ici, on a un lien pour en savoir plus sur le responsive sur Wikipedia. La particularité de ce lien, c’est qu’il s’ouvre dans une nouvelle fenêtre. Et, on a une démonstration d’une page faite en responsive, qui, cette fois-ci ne serait pas un lien classique mais un lien qui téléchargerait un zip.
Là, en l’état, au survol à la souris, j’ai toutes les informations qui sont nécessaires à rendre accessibles tous ces contenus. Au clavier, c’est prévu également pour que ça s’affiche. Sauf que pour ceux qui utilisent une version mobile, c’est important aussi de leur donner ces indications. Mais sur mobile, on n’a pas la possibilité, ni de tabuler parce qu’il n’y a pas de clavier, ni d’utiliser la souris parce qu’il n’y a pas de souris. Donc, les indications qui sont nécessaires à rendre accessible le contenu ne sont pas données sur mobile sauf, justement, si on joue un peu avec du responsive et qu’on change les contenus, les contextes d’affichage à partir d’une certaine résolution.
C’est ce que je vais vous montrer.

À partir du moment où je réduis ma taille de fenêtre, donc à partir d’une certaine résolution, j’ai pris le parti de cette fois-ci afficher le lien d’évitement « Aller au contenu » parce qu’en situation de mobilité, sur mobile, ça peut être intéressant d’avoir un lien d’évitement qui nous ramènerait directement au contenu parce que ça peut assez fastidieux de trouver le contenu sur un site web sur mobile. Aussi, sur des mobiles comme les BlackBerry où il n’y a pas encore le tactile et du coup il faut se déplacer au curseur.
Un lien d’évitement dans ce contexte, c’est intéressant de l’afficher, j’ai donc pris le parti de l’afficher.
J’ai transformé mon abréviation en un texte clair parce qu’encore une fois, sur mobile on ne peut pas afficher l’infobulle d’une abréviation, du coup j’ai pris le parti d’afficher pleinement la signification de l’abréviation.
Pour l’indication d’ouverture d’une nouvelle fenêtre, pour le lien sur Wikipedia, j’ai remplacé la mention « nouvelle fenêtre » qui s’affichait, vous vous souvenez, à la prise de focus, par un petit pictogramme parce que sur mobile on a souvent envie de gagner un petit peu en place pour pouvoir mettre plus de contenu.
Et enfin, je n’ai pas fait de traitement particulier pour le dernier lien mais ce que j’ai fait, c’est d’afficher les informations qui sont justement primordiales pour ces utilisateurs. Imaginez, vous êtes sur mobile, on vous dit, « démo d’une page responsive », vous vous dîtes « ah bah super, je vais pouvoir voir ce qu’il en est », mais finalement vous entrainez un téléchargement d’un fichier zip qui sur mobile sera difficilement exploitable parce qu’on n’aura pas forcément l’équipement, le logiciel pour dézipper…
L’idée, vraiment, c’est de tirer parti du responsive pour afficher tel ou tel contenu, masquer tel ou tel contenu et apporter les informations complémentaires, par exemple.
Conclusion

Voilà, c’est tout pour les démonstrations.
Maintenant, j’ai envie de dire « À vous de jouer ».
L’idée dans ce que je voulais amener c’est qu’on peut faire de l’accessibilité en essayant de dépasser les règles des référentiels qui sont WCAG, AccessiWeb, RGAA. Il y a des recommandations d’accessibilité, c’est important de les suivre, parce qu’elles permettent de garantir à tous l’accès à l’information mais on peut aller aussi au-delà et imaginer des solutions pour essayer d’optimiser tout ça.
Au final, créer une sorte d’accessibilité ergonomique, faire de l’ergonomie dans l’accessibilité et pourquoi pas un jour, créer des usages.
Si à terme, vous soulignez tous vos liens avec border-bottom, si vous rendez tous vos liens d’évitement « Aller au contenu » persistants, si vous mettez tous en surbrillance la zone de destination de vos liens d’évitement, peut-être qu’un jour les navigateurs implémenteront ça par défaut, et puis, on aura créé des usages.
Merci à tous !
Questions/Réponses
Jacques Pyrat : bonjour, Jacques Pyrat.
C’est une question sur la page qui présentait trois liens, moi ce que je pratique c’est mettre du JavaScript avec onclick en dur dans le code source sur le bloc englobant. Est-ce que c’est une bonne solution ?
J’ai un vrai lien sur le « Lire la suite » et j’ai un onclick sur le div englobant.
Johan Ramon : du point de vue de l’accessibilité, ça tient la route, ton utilisateur clavier il n’a qu’une tabulation pour arriver à un endroit donné donc ça fonctionne bien.
En revanche, je n’ai pas eu le temps d’en parler aujourd’hui mais en HTML5, aujourd’hui, certainement que vous le savez, on peut englober des grosses portions de textes avec une balise <a>. Sauf que ça… Ça mériterait presque une conférence à part entière, ça a des effets de bord, en fait.
Pour en revenir à cet exemple Jacques, c’est plus de l’accessibilité, mais il y a un truc qui est important aussi, c’est un peu de l’ergo. C’est laisser un peu respirer l’internaute, si toute votre zone ça devient un clic, il y a des utilisateurs qui ont besoin de respirer un peu, pouvoir cliquer dans du blanc… C’est un réflexe que certains internautes ont. Donc rendre du blanc cliquable… Mais c’est de l’ergo, c’est pas de l’accessibilité.
Participant : bonjour. Le premier exemple, c’était avec les border-bottom. Justement, ça va pas perturber le line-height du <p>, puisque le text-decoration, c’est inline, donc ça bouge pas. Mais là justement, est-ce que ça ne va pas faire un saut ?
Sur le premier exemple, c’était deux lignes, donc ça marche.
Johan Ramon : je ne vous cache pas que c’est des petites manipulations CSS, désolé pour ceux qui sont pas trop techniques. J’ai mis un lien, par défaut je lui mets une bordure transparente et comme ça au survol, je change la couleur de la bordure et je lui donne un petit effet d’opacité. Comme ça justement on n’a pas les sauts que vous expliquez, et l’interlignage comme ça, il ne bouge pas. Mais c’est vrai que derrière c’est une petite manipulation CSS, mais ça se gère plutôt bien.
